Como utilizar o display TFT Touch 3.5″ com Arduino
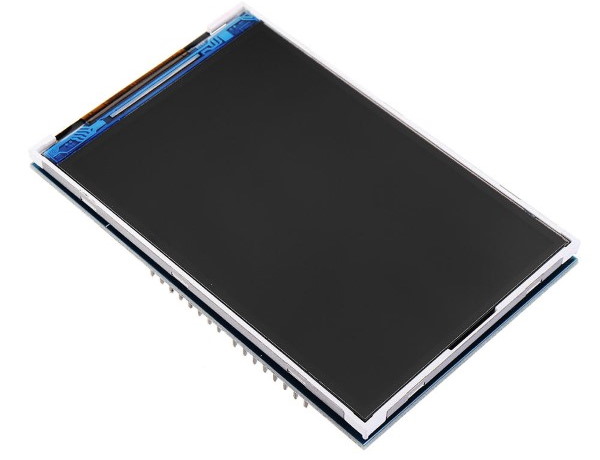
O display TFT Touch 3.5″ para Arduino é um prático display com resolução de 320×480 pixels em formato de shield, ou seja, basta encaixar o display no Arduino, carregar a biblioteca e em poucos minutos você pode gerar textos e gráficos na tela, deixando o seu projeto mais atrativo.

Com capacidade de mostrar até 262.000 cores e controlador ILI9486, o display funciona com tensão de 3.3 ou 5V, sendo compatível não só com Arduino mas também com STM32 . O display touch (resistivo) permite que você crie projetos interativos, usando o display não só para mostrar dados mas também para enviar comandos ao microcontrolador.
Conexão do Display TFT Touch 3.5″ no Arduino
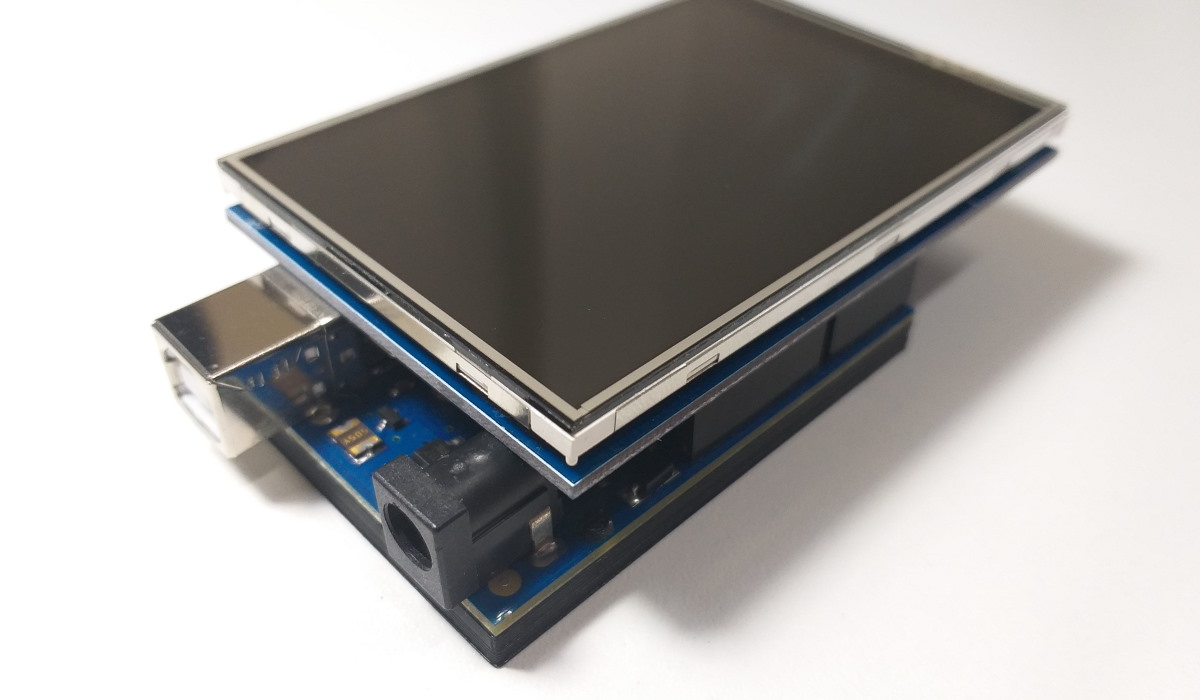
A conexão do display no Arduino não tem muito segredo, bastando prestar uma certa atenção para encaixar corretamente a placa no Arduino, conforme a imagem abaixo. O slot para cartão SD deve ficar do mesmo lado do conector USB, ok?

No caso do Arduino Uno, o correto seria você utilizar algum shield adicional para poder utilizar o display em conjunto com algum sensor ou módulo. Mesmo assim, pelo que eu vi da pinagem do display, sobrariam apenas 3 pinos para conexão desses componentes.
Por outro lado, se você utilizar um Arduino Mega 2560, sobram os pinos do 23 ao 53 para projetos mais elaborados. Neste post usaremos o Mega para teste do display.
Como o mundo não é perfeito, usar o display no Arduino Mega tem uma desvantagem: você não conseguirá usar o slot para cartão micro SD sem realizar algumas alterações de hardware ou conectar manualmente os pinos da interface SPI. As conexões da interface SPI são diferentes no Uno e no Mega (o Uno usa os pinos 10, 11, 12 e 13, e o Mega os pinos 50, 51, 52 e 53).
Instalação da biblioteca ILI9486
Infelizmente a biblioteca desse display (ainda) não pode ser baixada através da IDE do Arduino, então temos que seguir um pequeno processo manual. Primeiramente, baixe o arquivo com a biblioteca ILI9486 aqui mesmo no Arduino e Cia.
Este arquivo contém as bibliotecas necessárias para o display funcionar e também vários programas de teste que serão muito úteis na hora que você quiser construir seu próprio projeto.
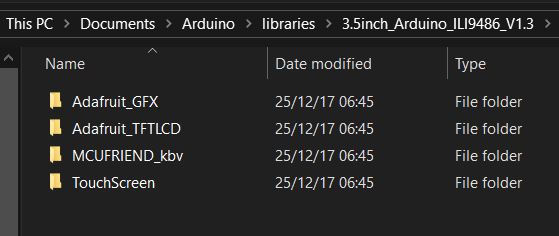
Descompacte o arquivo 3.5inch_Arduino_ILI9486_V1.3.zip que você baixou e dentro dele navegue até a pasta
\Arduino Demo_UNO&Mega2560\Install libraries
Lá dentro você vai encontrar as bibliotecas utilizadas pelo display:

Essas bibliotecas compõe a parte gráfica do display, onde você pode criar imagens, figuras, blocos, botões, etc, os “drivers” e também as funções de touchscreen para dar vida ao display, permitindo enviar comandos pela tela sensível ao toque.
Copie então essas 4 pastas para a pasta de bibliotecas da IDE do Arduino. No meu caso, estão em \Documents\Arduino\Libraries.
Calibragem e programa de teste
Antes de utilizar o display é importante usar o programa de calibragem (Exemplo 9 naquele arquivo que descompactamos). Este programa vai solicitar que você toque alguns pontos na tela e vai garantir que as coordenadas sejam lidas corretamente quando usarmos o touchscreen.
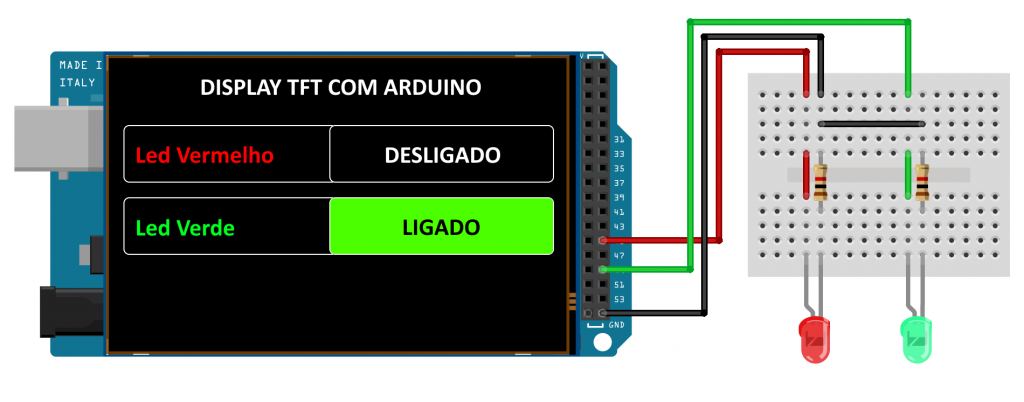
Com o display calibrado, vamos montar um pequeno circuito com Arduino Mega e o display TFT 3.5″ para acionar leds conectados nas portas 45 e 49 do Arduino. Você pode substituir posteriormente os leds por relés, por exemplo, e criar um projeto de automação residencial. São inúmeras possibilidades.

Com o circuito montado, carregue o seguinte programa, que vai criar dois botões na tela para acionamento dos leds:
//Programa: Display LCD Touch TFT 3.5" com Arduino
//Autor: Arduino e Cia
#include <MCUFRIEND_kbv.h>
#include <Adafruit_GFX.h> //Biblioteca grafica
#include <TouchScreen.h> //Biblioteca Touch
#define YP A3 // Y+ is on Analog1
#define XM A2 // X- is on Analog2
#define YM 9 // Y- is on Digital7
#define XP 8 // X+ is on Digital6
#define TS_MINX 118
#define TS_MINY 92
#define TS_MAXX 906
#define TS_MAXY 951
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
#define LCD_RESET A4 //Pode ser conectado ao pino reset do Arduino
#define LCD_CS A3 // Chip Select
#define LCD_CD A2 // Command/Data
#define LCD_WR A1 // LCD Write
#define LCD_RD A0 // LCD Read
//Definicao de cores
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
MCUFRIEND_kbv tft;
#define MINPRESSURE 10
#define MAXPRESSURE 1000
// Armazena o estado dos botões
bool valor_botao1 = 0;
bool valor_botao2 = 0;
void setup()
{
Serial.begin(9600);
//Definicao pinos dos leds
pinMode(45, OUTPUT); //Led vermelho
pinMode(49, OUTPUT); //Led verde
Serial.println(F("Teste do display LCD TFT"));
tft.reset();
//Mostra o tipo do controlador do display no Serial Monitor
uint16_t identifier = tft.readID();
Serial.print(F("Controlador do display: "));
Serial.println(identifier, HEX);
tft.begin(identifier);
tft.fillScreen(BLACK);
tft.setRotation(1);
//Tela Principal
tft.setTextColor(WHITE);
tft.setTextSize(2);
tft.setCursor(100, 20);
tft.println("DISPLAY TFT COM ARDUINO");
tft.drawRoundRect(15, 95, 462, 50, 5, WHITE);
tft.drawRoundRect(265, 95, 212, 50, 5, WHITE);
tft.setTextColor(RED);
tft.setTextSize(3);
tft.setCursor(25, 110);
tft.println("Led Vermelho");
tft.drawRoundRect(15, 150, 462, 50, 5, WHITE);
tft.drawRoundRect(265, 150, 212, 50, 5, WHITE);
tft.setTextColor(GREEN);
tft.setCursor(25, 165);
tft.println("Led Verde");
//Mensagens desligado
tft.setTextColor(WHITE);
tft.setCursor(295, 110);
tft.println("DESLIGADO");
tft.setCursor(295, 165);
tft.println("DESLIGADO");
}
void loop()
{
TSPoint p = ts.getPoint();
pinMode(XM, OUTPUT);
digitalWrite(XM, LOW);
pinMode(YP, OUTPUT);
digitalWrite(YP, HIGH);
pinMode(YM, OUTPUT);
digitalWrite(YM, LOW);
pinMode(XP, OUTPUT);
digitalWrite(XP, HIGH);
if (p.z > MINPRESSURE && p.z < MAXPRESSURE)
{
p.x = tft.width() - (map(p.x, TS_MINX, TS_MAXX, tft.width(), 0));
p.y = tft.height() - (map(p.y, TS_MINY, TS_MAXY, tft.height(), 0));
//Mostra no serial monitor as coordenadas quando o
//touch for acionado
Serial.print("py: ");
Serial.print(p.y);
Serial.print(" px: ");
Serial.println(p.x);
if (p.y < 140)
{
//Botao led vermelho
if (p.x > 268 & p.x < 307)
{
if (valor_botao1 == 0)
{
tft.fillRoundRect(266, 96, 210, 48, 5, RED);
mostra_ligado(315, 110);
valor_botao1 = !valor_botao1;
digitalWrite(45, HIGH);
}
else
{
tft.fillRoundRect(266, 96, 210, 48, 5, BLACK);
mostra_desligado(295, 110);
valor_botao1 = !valor_botao1;
digitalWrite(45, LOW);
}
}
//Botao led verde
if (p.x > 180 & p.x < 252)
{
if (valor_botao2 == 0)
{
tft.fillRoundRect(266, 151, 210, 48, 5, GREEN);
mostra_ligado(315, 165);
valor_botao2 = !valor_botao2;
digitalWrite(49, HIGH);
}
else
{
tft.fillRoundRect(266, 151, 210, 48, 5, BLACK);
mostra_desligado(295, 165);
valor_botao2 = !valor_botao2;
digitalWrite(49, LOW);
}
}
}
}
tft.fillRoundRect(0, 35, 479, 60, 5, BLACK);
}
void mostra_ligado(int x, int y)
{
tft.setTextColor(BLACK);
tft.setCursor(x, y);
tft.println("LIGADO");
delay(100);
}
void mostra_desligado(int x, int y)
{
tft.setTextColor(WHITE);
tft.setCursor(x, y);
tft.println("DESLIGADO");
delay(100);
}
Explore os exemplos da biblioteca para ver outras opções como por exemplo realizar scroll de tela, mostrar imagens BMP e simulação de teclado, entre outras.
Gostou? Confira outros posts com displays aqui mesmo no Arduino e Cia!



É possível usar esse código com o Display ILI9488 SPI breakout? Como seria a conexão dos pinos com Arduino Mega pois, os pinos são diferentes; obrigado
Essa é uma boa pergunta. Estou na mesma situação.
Testei várias bibliotecas, mas tudo o que aparece são 2 linhas grandes no centro.
Esse site seu fala para baixa a biblioteca no link, mas o mesmo não abre ….
Oi Cleber,
Obrigado por avisar. Tinha um erro ali no link. Veja se consegue agora, por favor. Aqui eu testei e está ok.
Abraço!
Adilson
É possivel utilizar essa biblioteca no arduino UNO?
Oi Renato,
Acho que não testei com o Uno, mas teoricamente é possível sim.
Abraço!
Adilson
boa noite, esse material me ajudou muito, mas como estou ingressando nesse universo do arduino agora nao estou conseguindo fazer a calibração, voce teria um video pra me ajudar nessa questao ou um material mais explicativo a respeito da calibracao
tem que alterar alguma coisa no sketch