Tutorial ESP RainMaker com ESP32 na IDE Arduino
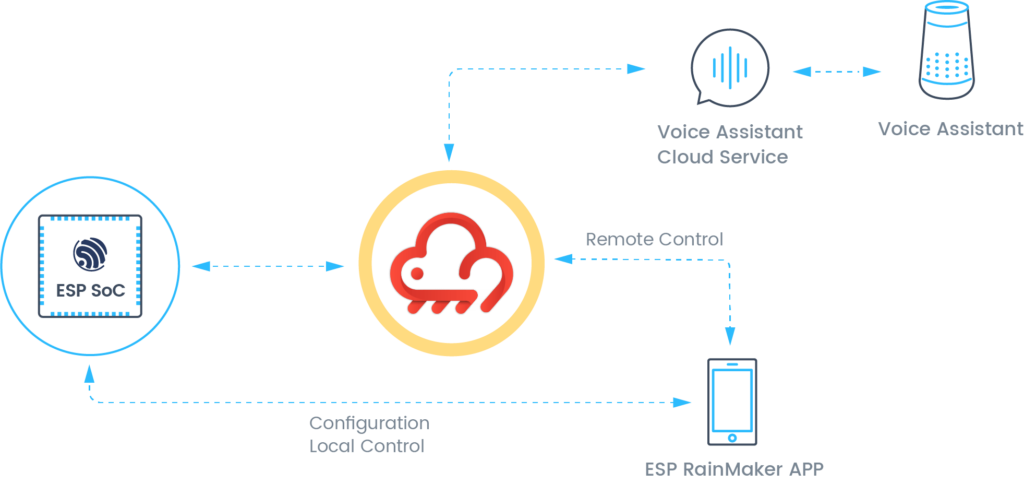
O ESP RainMaker é uma plataforma da Espressif (fabricante dos SOC ESP) que permite que o usuário construa um ambiente de controle remoto de forma simplificada e rápida, muito útil para projetos de automação residencial e Internet das Coisas (IoT).
Com um app no smartphone o usuário pode controlar os módulos ESP32 (funciona apenas com ESP32, ok?) utilizando a solução em nuvem da Espressif, que entre outras funções tem integração com Google Assistant, Alexa e Apple HomeKit.

Isso permite que você controle por exemplo relés, lâmpadas, acionadores, motores, eletrodomésticos e obtenha dados de sensores.
Mas o ESP RainMaker não é limitado a isso, pois além dessas funções, digamos, mais “comuns”, ele permite o desenvolvimento de firmwares específicos que podem ser testados em tempo real, sem que o desenvolvedor precise se preocupar em escrever códigos para o smartphone ou mexer com as integrações para se conectar ao serviço de nuvem.
Por fim, o ESP RainMaker é uma alternativa ao já conhecido Blynk, visto algumas vezes aqui no Arduino e Cia e que recentemente passou por alguma$ alteraçõe$ que tornaram o seu uso um pouco mais complicado.
Maiores informações sobre o ESP RainMaker podem ser obtidas na página da plataforma.
Controlando o ESP32 com ESP RainMaker
Neste post vamos mostrar como usar o ESP RainMaker com um módulo ESP32 DEVKIT V1, que por sua vez será programado usando a IDE do Arduino.

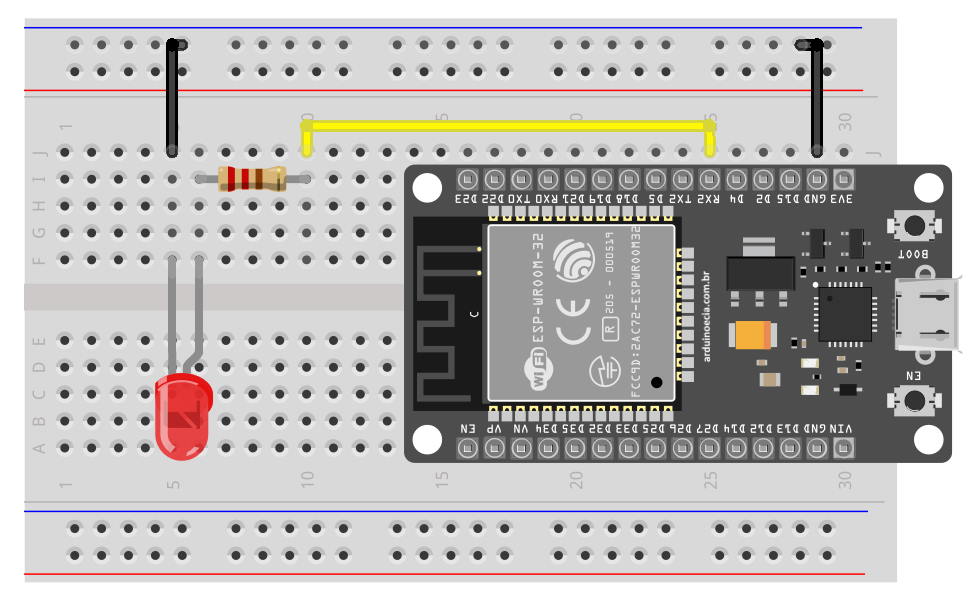
Pelo smartphone vamos controlar um led conectado na GPIO16 (marcado como RX2 na placa que estou usando) do ESP32. O circuito será esse abaixo:

Vamos agora configurar a IDE para utilização com o módulo ESP32.
Configurando a IDE do Arduino para o ESP32
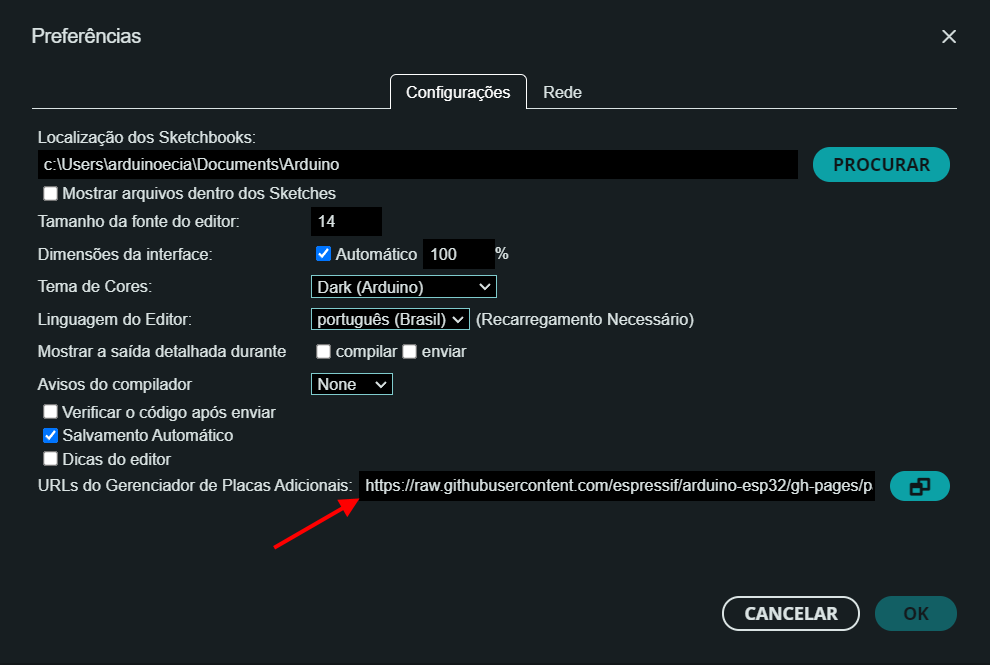
Na IDE do Arduino, entre no menu Arquivo -> Preferências (nota: estou usando a versão 2.0.0 da IDE, mas o procedimento é o mesmo para outras versões da IDE) e coloque a seguinte URL no campo “URLs do Gerenciador de Placas Adicionais“:
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
Sua tela deve ficar mais ou menos assim:

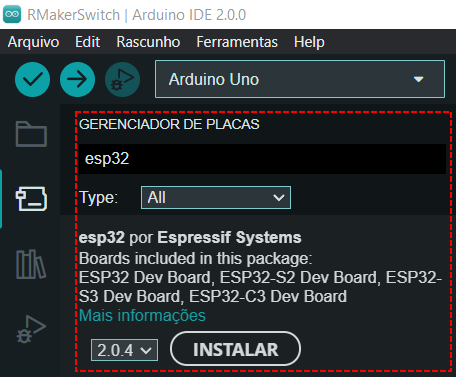
Clique em OK e agora vá para o menu Ferramentas -> Placa -> Gerenciador de Placas. No Gerenciador, coloque ESP32 no campo de busca e selecione o esp32 por Espressif Systems, clicando em seguida em Instalar:

Com isso, você já pode selecionar a ESP32 Dev Module no menu Ferramentas -> Placas.
Detalhe importante: para que o programa que vamos usar seja carregado corretamente habilite, dentro do menu Ferramentas -> Partition Scheme a opção “RainMaker“.
Detalhe importante Parte 2: Ainda no menu Ferramentas, recomendo que você deixe habilitada a opção Erase All Flash Before Sketch Upload. Essa opção vai fazer uma instalação “limpa” do programa no seu ESP32.
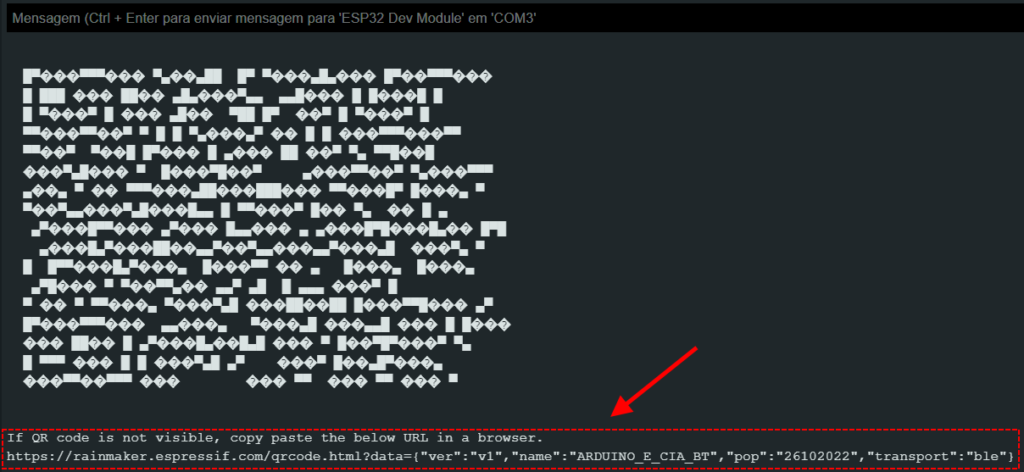
Depois que o programa for carregado, abra o Serial Monitor e se tudo estiver ok será mostrado um (tipo de) QR Code na tela, seguido de um link:

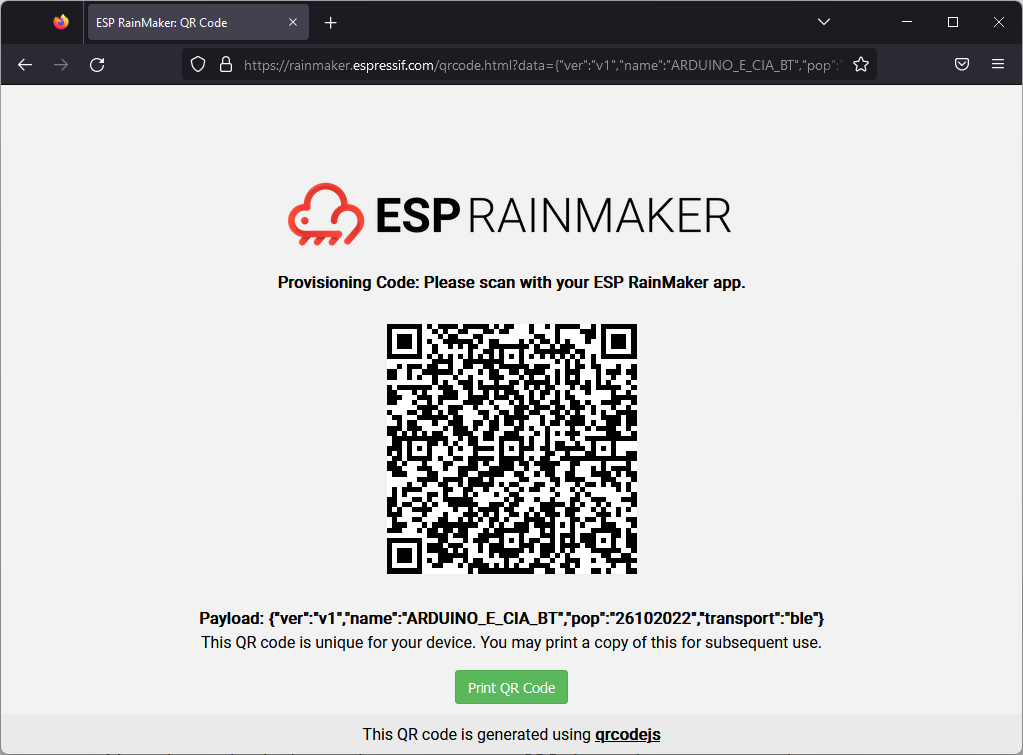
Copie a URL e cole em um browser, que vai mostrar o QR Code corretamente:

Mantenha essa janela aberta pois vamos escanear o QR Code usando o app no smartphone.
Programa controle remoto usando ESP RainMaker
O programa que vamos usar é o mesmo que está nos exemplos do ESP32 que foram carregados quando você configurou a IDE. Reproduzo o programa abaixo com alguns ajustes e traduções para facilitar o entendimento:
//Programa: ESP RainMaker com ESP32
//Adaptações: Arduino e Cia
//Baseado no programa de exemplo da biblioteca do ESP32
#include "RMaker.h"
#include "WiFi.h"
#include "WiFiProv.h"
#define DEFAULT_POWER_MODE true
const char *service_name = "ARDUINO_E_CIA_BT";
const char *pop = "26102022";
//GPIO push-button (botao BOOT do ESP32)
#if CONFIG_IDF_TARGET_ESP32C3
static int gpio_0 = 9;
static int gpio_switch = 7;
#else
//GPIO do pino conectado ao led
static int gpio_0 = 0;
static int gpio_switch = 16;
#endif
//Leitura do status do pino
bool switch_state = true;
//Tipo de dispositivo. No caso, temos alguns pre definidos como switch, lightbulb, fan, temperaturesensor.
static Switch my_switch;
void sysProvEvent(arduino_event_t *sys_event) {
switch (sys_event->event_id) {
case ARDUINO_EVENT_PROV_START:
#if CONFIG_IDF_TARGET_ESP32S2
Serial.printf("\nProvisioning Started with name \"%s\" and PoP \"%s\" on SoftAP\n", service_name, pop);
printQR(service_name, pop, "softap");
#else
Serial.printf("\nProvisioning Started with name \"%s\" and PoP \"%s\" on BLE\n", service_name, pop);
printQR(service_name, pop, "ble");
#endif
break;
default:;
}
}
void write_callback(Device *device, Param *param, const param_val_t val, void *priv_data, write_ctx_t *ctx) {
const char *device_name = device->getDeviceName();
const char *param_name = param->getParamName();
if (strcmp(param_name, "Power") == 0) {
Serial.printf("Received value = %s for %s - %s\n", val.val.b ? "true" : "false", device_name, param_name);
switch_state = val.val.b;
(switch_state == false) ? digitalWrite(gpio_switch, LOW) : digitalWrite(gpio_switch, HIGH);
param->updateAndReport(val);
}
}
void setup() {
Serial.begin(115200);
pinMode(gpio_0, INPUT);
pinMode(gpio_switch, OUTPUT);
digitalWrite(gpio_switch, DEFAULT_POWER_MODE);
Node my_node;
my_node = RMaker.initNode("ESP RainMaker Node");
//Initialize switch device
my_switch = Switch("Switch", &gpio_switch);
//Standard switch device
my_switch.addCb(write_callback);
//Add switch device to the node
my_node.addDevice(my_switch);
//A linha abaixo é necessária se voce utilizar a opcao de agendamento de tarefas
//A list de valores disponiveis se encontra em https://rainmaker.espressif.com/docs/time-service.html
//Exemplo: RMaker.setTimeZone("America/Sao_Paulo");
//Voce tambem pode habilitar o servico de Timezone e deixar o app no smartphone selecionar o fuso apropriado
RMaker.enableTZService();
RMaker.enableSchedule();
RMaker.start();
WiFi.onEvent(sysProvEvent);
#if CONFIG_IDF_TARGET_ESP32S2
WiFiProv.beginProvision(WIFI_PROV_SCHEME_SOFTAP, WIFI_PROV_SCHEME_HANDLER_NONE, WIFI_PROV_SECURITY_1, pop, service_name);
#else
WiFiProv.beginProvision(WIFI_PROV_SCHEME_BLE, WIFI_PROV_SCHEME_HANDLER_FREE_BTDM, WIFI_PROV_SECURITY_1, pop, service_name);
#endif
}
void loop() {
//Push button pressionado
if (digitalRead(gpio_0) == LOW) {
// Trata o key debounce
delay(100);
int startTime = millis();
while (digitalRead(gpio_0) == LOW) delay(50);
int endTime = millis();
if ((endTime - startTime) > 10000) {
//Reseta se pressionado por mais de 10 segundos
Serial.printf("Reset to factory.\n");
RMakerFactoryReset(2);
} else if ((endTime - startTime) > 3000) {
Serial.printf("Reset Wi-Fi.\n");
//Se o botao for pressionado por mais de 3 e menos de 10 segundos, reinicia o Wi-Fi
RMakerWiFiReset(2);
} else {
//Muda o estado da saida GPIO16, acendendo ou apagando o led
switch_state = !switch_state;
Serial.printf("Toggle State to %s.\n", switch_state ? "true" : "false");
my_switch.updateAndReportParam(ESP_RMAKER_DEF_POWER_NAME, switch_state);
(switch_state == false) ? digitalWrite(gpio_switch, LOW) : digitalWrite(gpio_switch, HIGH);
}
}
delay(100);
}
Carregue o programa no ESP32 normalmente. Talvez seja necessário pressionar a tecla BOOT do ESP32 se o carregamento não começar de forma automática.
Testando o controle remoto via app
No seu smartphone, instale o app ESP RainMaker, disponível para Android e iOS (Iphone).
Na tela principal, selecione a opção ADD DEVICE, e uma tela para captura do QR Code será aberta. Escanei o QR Code do browser:
Com o código escaneado, configure a conexão wifi que será usada, selecionando-a no menu. Se a rede wifi não aparecer, insira manualmente na opção “Join Other Network“. Em seguida, é só aguardar a conexão:
Finalmente, se tudo estiver ok, você verá a tela abaixo, mostrando um botão que vai controlar a GPIO16 do ESP32:
Você pode controlar o led tanto pelo app como com toques curtos no botão BOOT do ESP32. Você irá notar que é uma comunicação de duas vias: alterando o estado do led pelo botão físico altera o estado do botão no app.
Essa foi apenas uma introdução ao ESP RainMaker com ESP32. Em breve traremos novos posts sobre o assunto.
Gostou? Confira outros posts usando ESP32 aqui mesmo no Arduino e Cia!






Estou recebendo a seguinte mensagem de erro:
text section exceeds available space in board
Sketch too big; see https://support.arduino.cc/hc/en-us/articles/360013825179 for tips on reducing it.
Erro compilando para a placa ESP32 Wrover Module
Oi Alfonso,
Acho que vc está tendo o mesmo problema que eu tive. Coloquei duas observações no texto do post, e a que vai resolver pra vc é habilitar, dentro do menu Ferramentas -> Partition Scheme a opção “RainMaker”.
Me avise se funcionou, por favor.
Abraço!
Adilson
Caros, mil desculpas, passei direto pela configuração da partição. Depois de feito para RainMaker, funcionou perfeitio. Obrigado!
Oi Alfonso!
Haha. Sem problemas. o importante é que funcionou. 🙂
Abraço!
Adilson
boa tarde, estou usando case pra enviar a notificaçao, mas com simpletimer e setinterval
como faria para enviar a notificaçao uma vez só? ela fica entrando no case e remandando se eu nao colocar tempo
e depois só enviar outra notificaçao se só entrar em outro case
Oi Giovani,
Use alguma variável de controle para detectar se é o mesmo case.
Adilson