Como usar o módulo ESP8266 com display Oled embutido
Hoje vamos mostrar como usar o módulo ESP8266 com display Oled embutido de 0.91″, um item muito interessante para o seu projeto de IoT (Internet das Coisas) que permite mostrar informações em uma tela de 128×32 pixels.
O módulo ESP8266 com display Oled 0.91″
O ESP8266 já é um velho conhecido dos makers que acompanham o blog, e com ele foram desenvolvidas diversas placas de desenvolvimento, como essa que mostramos no post de hoje.
O módulo ESP8266 com display Oled embutido tem conexão micro USB, utilizada tanto para transferir os programas quanto para alimentar o módulo.

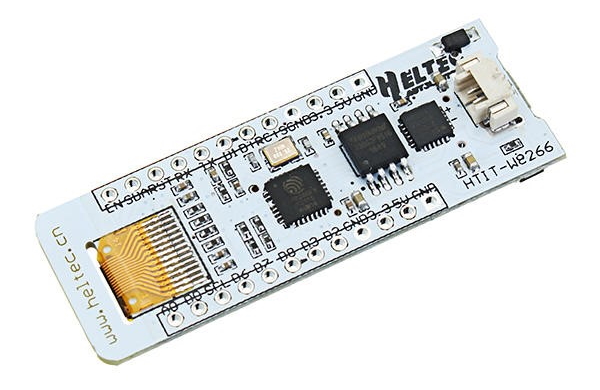
Alimentação essa que pode ser feita também por meio de bateria de lítio de 3.7V, cujo conector podemos ver na parte de trás do módulo:

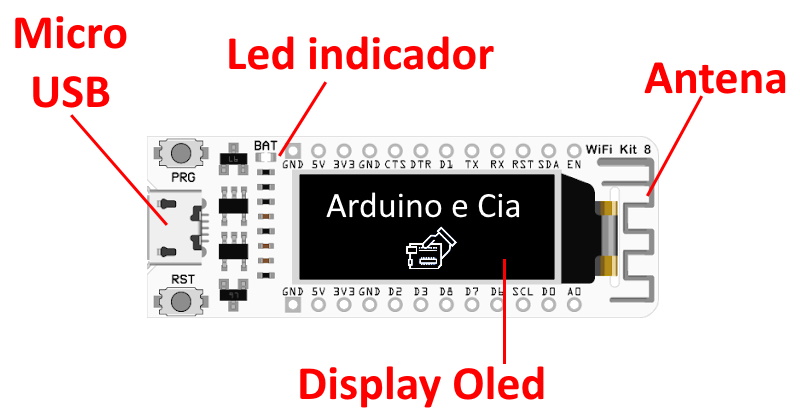
Olhando a parte da frente com um pouco mais de detalhes, temos um display Oled 0.91″ com resolução de 128×32 pixels, na parte direita a antena wifi embutida, e no lado esquerdo botões de Reset e Programação, além do led de status da bateria.
Esse led fica piscando quando o módulo está sendo alimentado pela porta micro USB, e se mantém aceso quando a bateria está em carregamento.

Internamente, temos como coração do módulo um ESP8266EX (datasheet) da Espressif rodando a 160MHz, conexão Wifi 802.11n, 4MB de memória Flash e 512KB de SRAM.
Para interligar sensores, módulos e outros dispositivos, temos uma GPIO de 11 portas e as interfaces de comunicação mais usadas, como UART (2), SPI (1), I2C (1) e I2S (1), além de um conversor analógico digital (ADC) de 10 bits.
O fabricante dessa belezinha é a Heltec, e você pode acessar a página oficial do produto para obter maiores informações.
Instalação da placa na IDE Arduino
Antes de passar os programas para o ESP8266, temos que preparar a nossa IDE do Arduino para reconhecer a placa.
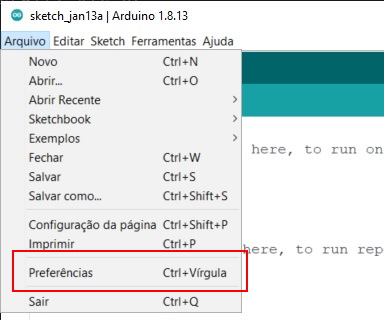
Primeiramente, entre no menu Arquivo, e em seguida em Preferências:

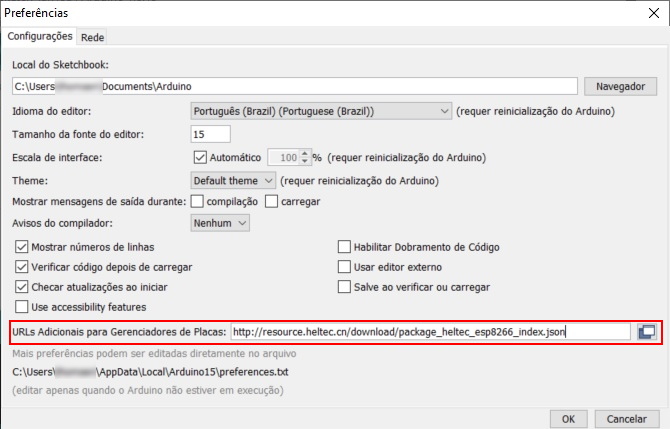
Dentro de preferências, coloque a URL abaixo no campo URLs Adicionais para Gerenciadores de Placas:
http://resource.heltec.cn/download/package_heltec_esp8266_index.json
Sua tela ficará assim:

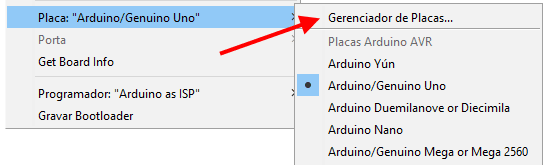
Vá agora até o menu Ferramentas => Placa => Gerenciador de Placas:

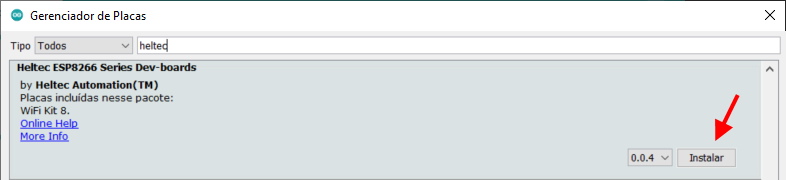
Dentro do Gerenciador de placas, procure por Heltec e instale o Heltec ESP8266 Series Dev-boards, conforme imagem abaixo:

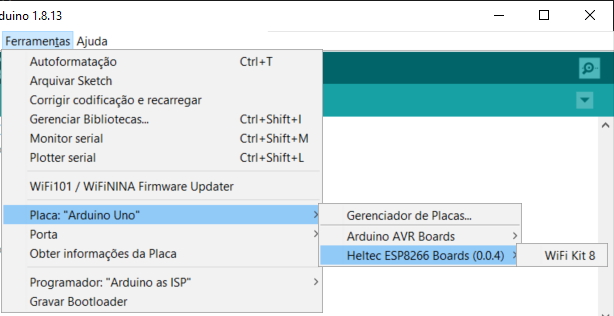
Agora basta selecionar a placa Heltec Wifi Kit 8 no menu Ferramentas => Placas:

Calma que ainda não acabou. Vamos agora instalar a biblioteca da Heltec.
Instalação biblioteca Heltec ESP8266
A instalação da biblioteca é feita também dentro da IDE do Arduino. Vá até o menu Sketch => Incluir Biblioteca => Gerenciar Bibliotecas.
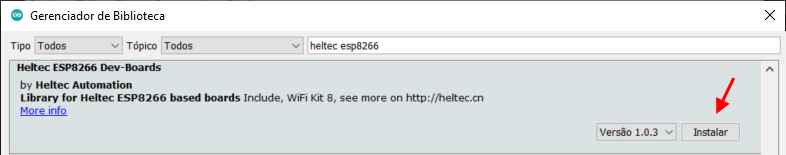
No Gerenciador de Bibliotecas, procure por Heltec ESP8266 e instale a Heltec ESP8266 Dev-Boards, clicando em seguida em Instalar:

Dúvidas na instalação da biblioteca? Confira o post Como instalar uma biblioteca na IDE Arduino.
Programa teste módulo ESP8266 com display Oled
O nosso programa de teste abaixo utiliza a biblioteca que instalamos anteriormente para fazer a conexão com a rede Wifi e mostrar o endereço IP na tela do módulo.
Antes de carregar o programa, atualize a linha 14 com o nome da sua rede wifi e também a senha da rede.
//Programa: Modulo ESP8266 com display Oled Wifi Kit 8
//Autor: Arduino e Cia
#include <heltec.h>
#include <ESP8266WiFi.h>
void WIFISetUp(void)
{
//Desconecta o Wifi das outras redes e seleciona o modo wifi para Station Mode
WiFi.disconnect(true);
delay(100);
WiFi.mode(WIFI_STA);
WiFi.setAutoConnect(true);
WiFi.begin("NOME-DA-REDE-WIFI", "SENHA-DA-REDE-WIFI");
delay(100);
Heltec.display->clear();
//Conecta na rede wifi
byte count = 0;
while (WiFi.status() != WL_CONNECTED && count < 10)
{
count ++;
delay(500);
Heltec.display->drawString(0, 0, "Conectando...");
Heltec.display->display();
}
if (WiFi.status() == WL_CONNECTED)
{
Heltec.display->drawString(0, 9, "Conexao OK");
Heltec.display->display();
delay(1000);
Heltec.display->clear();
}
else
{
//Heltec.display->clear();
Heltec.display->drawString(0, 9, "Conexao falhou!");
Heltec.display->display();
delay(1000);
Heltec.display->clear();
}
}
void setup()
{
Heltec.begin(true /*Habilita o display*/, true /*Habilita a serial*/);
//Chama a rotina de conexao na rede wifi
WIFISetUp();
}
void loop()
{
//Mostra no serial monitor o endereco IP atribuido ao modulo
Serial.print("Endereco IP: ");
Serial.println(WiFi.localIP());
//Mostra as informacoes no display
Heltec.display->drawString(0, 0, "ESP8266 com display Oled");
Heltec.display->drawLine(0, 11, 150, 11); //desenha linha
Heltec.display->drawString(20, 20, "IP:");
Heltec.display->drawString(40, 20, WiFi.localIP().toString());
Heltec.display->display();
delay(10000);
}
A biblioteca simplifica bastante a tarefa de enviar informações para a tela.
Repare que no programa temos o comando drawString(), onde você define a posição (coordenadas X e Y) do display em que irá aparecer o texto colocado entre aspas, e o comando drawLine(), usado para desenhar uma linha.
Não se esqueça que depois que usar os comandos de tela, é necessário o Heltec.display->display() para que o display seja atualizado com as novas informações.
Gostou? Confira outros posts usando ESP8266 aqui mesmo no Arduino e Cia!


