Como usar o display Nextion com Arduino
Neste post vamos mostrar um display muito bacana, o Display Nextion 2.4″, que tem tela touch, comunicação serial e que possui memória interna. Neste tutorial mostramos como usar o display Nextion com Arduino.

O Display Serial Nextion 2.4″ é perfeito para montar um IHM (Interface Homem-Máquina, ou HMI Human-Machine Interface), que consiste em uma tela com comandos (sejam ele botões, checkbox e outros) para enviar e receber informações de máquinas e equipamentos, inclusive podendo ser usado em sistemas de automação residencial.
O Display Nextion 2.4″ Touch
Este display tem uma resolução de 320×240 pixels, e a grande vantagem dele é possuir memória interna de 4MB, ou seja, o display tem “memória de vídeo”, então toda a carga de programação de vídeo é feita à parte e depois transferida para o display, que a partir daí trabalha de forma independente, comunicando-se com o microcontrolador através da interface serial.
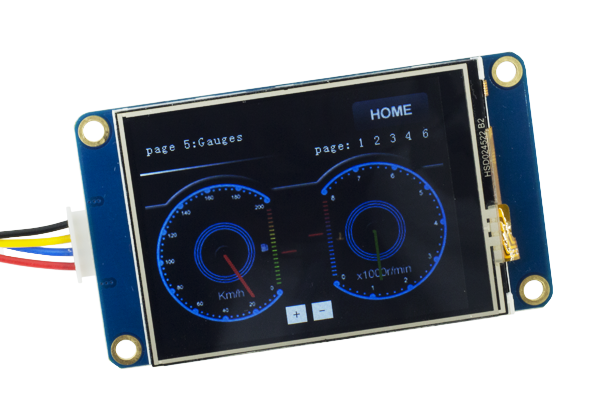
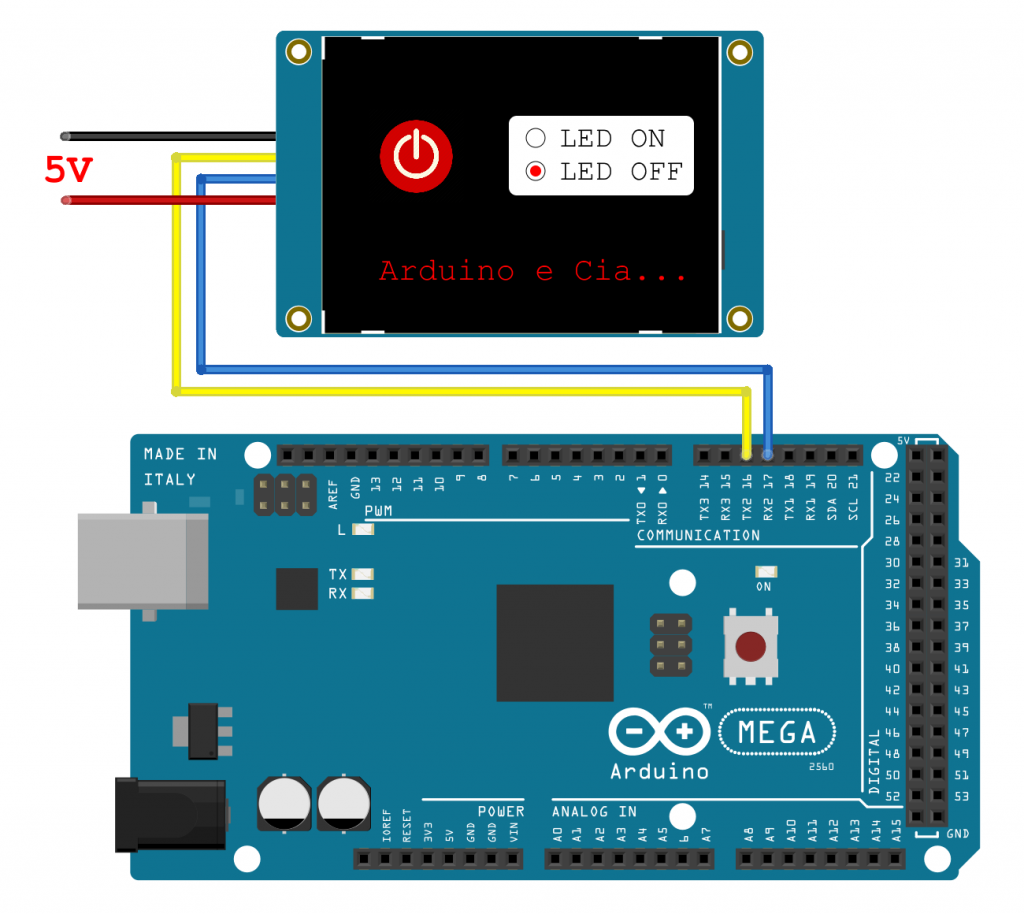
O display tem um conector de 4 fios com conexões para a comunicação UART/Serial (fios amarelo e azul, na imagem abaixo) e alimentação 5VDC (fios preto e vermelho).

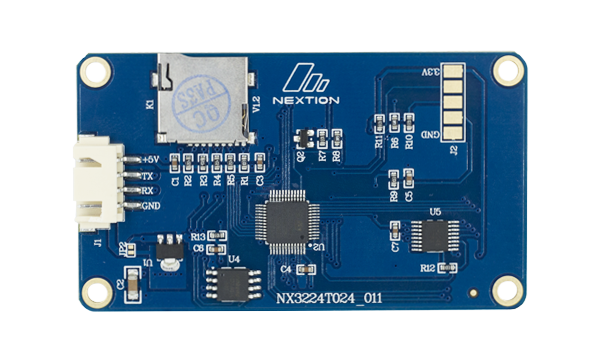
Na parte de trás da placa podemos ver com detalhes o conector de 4 fios e também um slot para cartão micro SD, que pode ser usado para transferir o arquivo de vídeo diretamente para o display.

A alimentação do display requer um cuidado especial, já que ele precisa de pelo menos 500mA para funcionar adequadamente. Junto com o display vem um pequeno adaptador micro USB que você pode usar para alimentar externamente o display usando um carregador de celular, por exemplo.
A programação do display Nextion também permite que você tenha várias páginas (ou telas) no display, que pode ser usado por exemplo para criar submenus de configuração, avisos, telas de ajuda ou fornecer outras informações relevantes para o operador.
Como programar o display
Como mencionei anteriormente, o Nextion é programado de forma separada utilizando uma IDE própria (Nextion Editor), onde você desenha o layout com botões, textos, barras de progresso, etc, e depois faz a interface com o microcontrolador para que eles realizem a devida comunicação.
A transferência do programa do display pode ser feita de 2 maneiras: utilizando um conversor USB-Serial como a placa FTDI 232RL, ou você cria o programa no Nextion Editor, copia o arquivo TFT do projeto para um arquivo micro SD e coloca o cartão no slot para que o display seja atualizado.
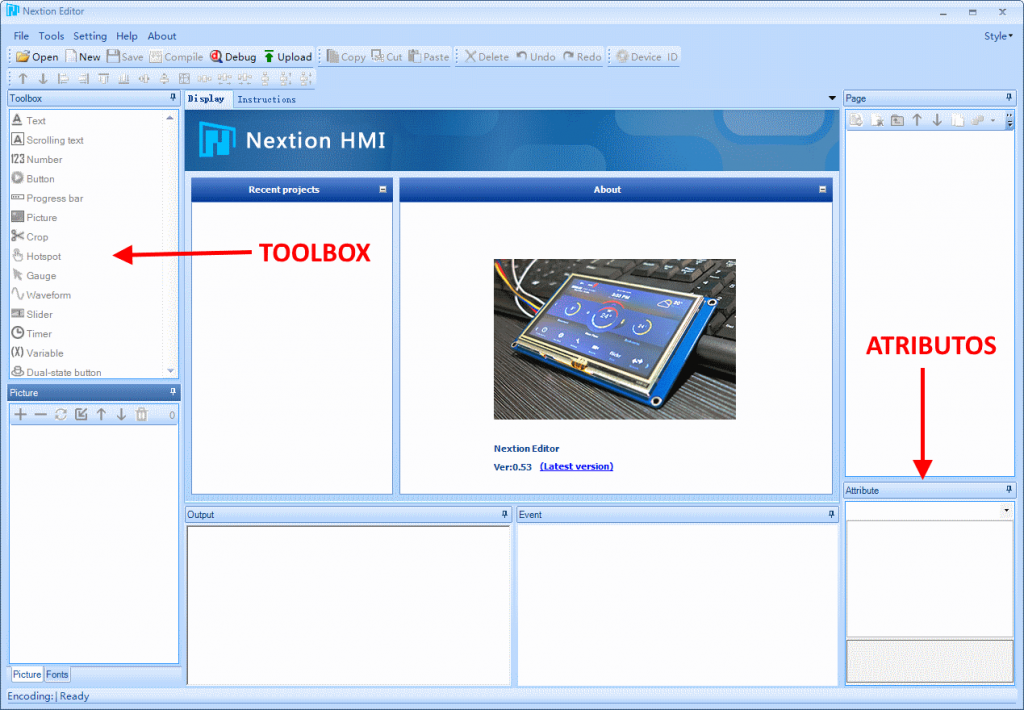
O Nextion Editor para programação do display pode ser baixado neste link. Eu preferi baixar o arquivo em formato ZIP e depois executei o arquivo NextionEditor.exe, que vai mostrar a tela inicial do programa (clique na imagem para ampliar):

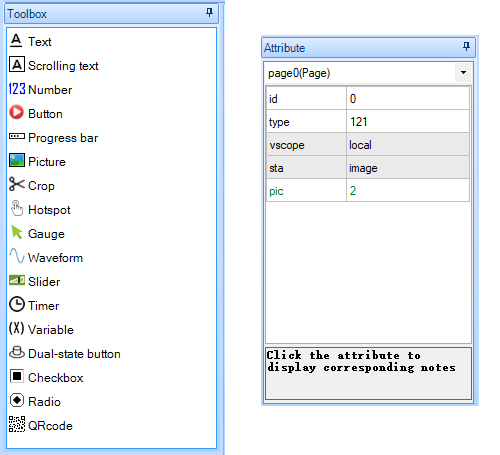
No lado esquerdo da tela temos a Toolbox, que contém os elementos que podem ser utilizados no display, como sliders, botões, gauges (mostradores), checkbox, radio, entre outros.Já no lado direito temos os atributos de cada um desses elementos. São esses atributos que vamos utilizar para realizar corretamente a comunicação com o microcontrolador.

Para facilitar, eu coloquei no Github (download) o projeto da tela mostrada na primeira imagem deste post, assim como o arquivo TFT se você deseja passar diretamente para o display. Como são muitos parâmetros para configurar, vou explicar aqui como eu criei o botão principal. O procedimento para os demais elementos segue a mesma lógica, ok?
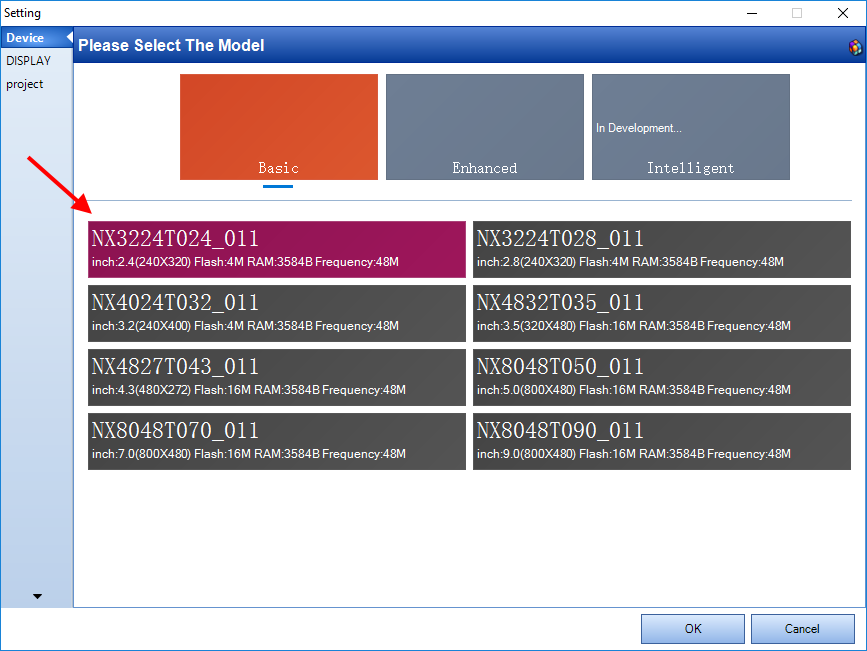
A primeira coisa é criar um novo projeto, clicando em New no menu superior. O Nextion Editor vai abrir uma tela perguntando qual o tipo de display que você vai usar. O nosso modelo é o NX3224T024_011, o primeiro da lista:

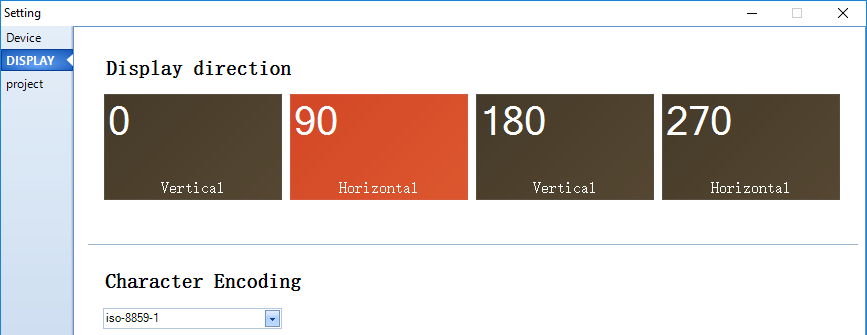
Nessa mesma tela, vá na opção DISPLAY e selecione como será o layout, que pode ser vertical ou horizontal (angulos de 0, 90, 180 e 270 graus):

Feito isso, clique em OK para ir para a janela de edição.
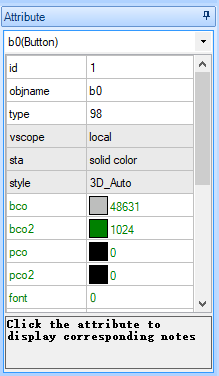
Para criação do botão principal, selecione Button na Toolbox (que está no lado esquerdo, lembra?) e o elemento já será adicionado ao layout que criamos. Clicando no botão recém-criado, podemos mexer nos atributos desse elemento:

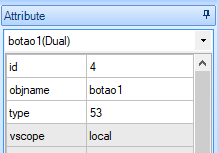
No momento os parâmetros mais importantes na tela de atributos são o ID e o objname. Esses dois campos devem estar exatamente iguais no programa do Arduino para que a comunicação seja feita de maneira correta. Na imagem abaixo você confere o ID e o OBJNAME do botão criado para o ambiente de testes:

Os demais parâmetros se referem à cor do botão (você pode usar uma cor única, ou alguma imagem), tamanho, posição e valor inicial, assim como definir um texto que irá aparecer no botão.
Como comentei anteriormente, para criação dos demais elementos você pode usar o mesmo processo. Abra na IDE do Nextion o arquivo que você baixou do Github para verificar como foram criados os textos, botões radio, etc.
Transfira então o programa do display via conversor serial ou cartão micro SD para que o mesmo já fique gravado na memória de vídeo antes de conectar o display no Arduino.
Conexão do Display Nextion no Arduino
Nesse teste vamos utilizar um Arduino Mega 2560, já que a biblioteca está configurada para usar a Serial2, presente nessa placa. Nada impede que você faça as modificações necessárias para usar o Display Nextion com outras placas como por exemplo o Arduino Uno, ok?
A conexão é bem simples: conecte o TX do display no pino 17 (RX2) do Arduino Mega, e o pino RX do display no pino 16 (TX2).

Para alimentação, utilize uma fonte externa de 5VDC e pelo menos 500mA.
Programa Comunicação Arduino e display
O programa abaixo utiliza a biblioteca da Itead, disponível neste link. Baixe a biblioteca, renomeie a pasta para ITEADLIB_Arduino_Nextion e copie para a pasta LIBRARIES da IDE do Arduino.
Dúvidas na instalação da biblioteca? Confira o post Como instalar uma biblioteca na IDE Arduino.
Podemos ver que o programa é bem compacto, ocupando cerca de 3% da memória disponível no Arduino e liberando o restante para outras aplicações. Note que se fosse necessário usar uma biblioteca do Arduino para montar as telas do display, ocuparíamos grande parte da memória apenas com a configuração de vídeo.
Procurei colocar os comentários nas partes principais do programa mas gostaria de destacar as linhas 6, 7, 8 e 9, onde estão configurados os parâmetros de comunicação com o display.
Quando programamos a tela, o ID do botão recebeu o valor 4, e configuramos o objname como botao1, então na linha 6 temos o comando:
Nessa linha dizemos para biblioteca que o elemento é um botão de dois estados (NexDSButton), com o ID 4 e o objname botao1 entre aspas. Nas demais linhas temos o NexRadio para os botões radio e o NexScrolltext para o texto da parte de baixo do display.
//Programa: Display Nextion com Arduino
//Autor: Arduino e Cia
#include "Nextion.h"
NexDSButton botaoOnOff = NexDSButton(0, 4, "botao1");
NexRadio radioLedOn = NexRadio(0, 5, "radio0");
NexRadio radioLedOff = NexRadio(0, 6, "radio1");
NexScrolltext scrolltext = NexScrolltext(0, 1, "msgscroll");
NexTouch *nex_listen_list[] =
{
//Eventos que são aguardados via interface serial
&botaoOnOff,
NULL
};
void estado_botao(void *ptr)
{
//Altera o estado do led de acordo com o valor recebido
//pela interface serial
uint32_t number = 0;
dbSerialPrintln("Executando rotina estado_botao");
//Obtem o valor do botao
botaoOnOff.getValue(&number);
//Caso o valor seja 1, acende o led, senao apaga o led
if (number >= 1)
{
digitalWrite(13, 1);
radioLedOn.setValue(1);
radioLedOff.setValue(0);
scrolltext.setText("Led ligado...");
}
else
{
digitalWrite(13, 0);
radioLedOn.setValue(0);
radioLedOff.setValue(1);
scrolltext.setText("Led desligado...");
}
}
void setup(void)
{
//Inicializa a comunicacao com o display
nexInit();
pinMode(13, OUTPUT);
digitalWrite(13, 0);
//Define a rotina que sera executada quando o Arduino
//receber dados do display
botaoOnOff.attachPop(estado_botao);
dbSerialPrintln("Setup finalizado");
}
void loop(void)
{
//Executa a rotina que vai checar a interface serial
nexLoop(nex_listen_list);
}
Abra também o serial monitor e acompanhe a comunicação entre o Arduino e o display, já que por padrão o “debug” via serial está habilitado na biblioteca.
Gostou do post do display Nextion com Arduino? Então confira outros posts com display aqui mesmo no Arduino e Cia!


Olá eu queria ajudar em um projeto que estou fazendo, estou usando sensor de cor tcs230, um display e um arduíno uno, eu queria a programação que conecta-se o sensor ao display e também identificação da cor amarela. Por favor me ajudem
Contato: [email protected]
Ola meu nome é Iandes por favor poderia fazer u projeto para estudo rotina de tempo
ligando e desligando leds com o nextion e o arduino uno fico muito grato. Iandes furqum
Olá, boa noite!
Gostaria de saber qual local você fez o desenho da conexão do display com o arduino, pois estou fazendo um tcc e gostaria de fazer o desenho da simulação da montagem.
Obrigado!
Oi Larissa,
Usei o Fritzing (que você pode baixar em fritzing.org) 🙂
Abraço!
Adilson
Bom dia Larissa, parece ser o Fritzing, é fácil de encontrar e é muito bom de usar
Galera, preciso de ajuda pro meu TCC. Mas não manjo muito de programação, mas comprei uma Nextion e liguei com arduino uno. Ai queria fazer uns botoes para acionar motores de uma máquina. Tudo do display da Nextion está pronto, fiz com um tutorial… porém não acho nada de como programar para acionar motores. Desculpem a ignorância. Quem me der uma mãozinha eu ficaria extremamente grato. Obrigado
Boa tarde. Estou usando a nextion em conjunto com Arduino mega.
Mas não uso biblioteca nextion
Consegui acionar relés do arduíno atravéz da nextion (comunicação serial)
Preciso ler a temperatura no lm35 e indicar na nextion. Mas não estou conseguindo.
Coloco no Arduino e até vejo os valores no monitor serial. Mas a Nextion não está recebendo correto acredito eu.
Serial.write("n0.val");
Serial.write(valor+0x30);
Serial.write(0xFF);
Serial.write(0xFF);
Serial.write(0xFF);
Alguém sabe se estou enviando corretamente?
Obrigado
[…] First viewed here […]
Olá, estou fazendo um TCC no Senai e estou usando uma tela nexton NX8048K070 em conjunto com um arduíno mega, fiz a programação mas não estou conseguindo fazer o arduino se comunicar com a tela, mesmo com a biblioteca nextion, executo as açoes na tela mas nada de acionar os leds de teste, qual poderia ser o prolema?
Oi João,
O resto das funções funcionam? Desenhar, mostrar texto, etc?
Abraço!
Adilson
Boa noite a comunicação do meu nextion com o arduíno só está funcionando de um ,somente a Teka recebe comando do arduíno ,mas o arduíno não está recebendo comando da tela ,alguém tem alguma idéia do porque isso está acontecendo?
Oi Mateus,
Você está usando o programa do post? Tente incluir comandos para enviar dados para o serial monitor e tentar descobrir se o Arduino não está recebendo os dados ou se é algum problema na conexão dos periféricos.
Abraço!
Adilson