Tutorial Processing com Arduino e Firmata
Neste tutorial de Processing com Arduino vamos ver como mostrar informações do Arduino na tela do computador utilizando o Processing, uma linguagem de programação de código aberto usada para escrever programas utilizando representação gráfica. Com ela você consegue criar imagens e animações e por esse motivo é uma linguagem muito utilizada por profissionais de design e ilustradores.
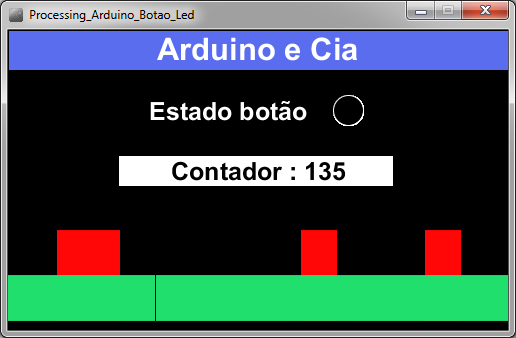
No Arduino, podemos utilizar o Processing para coletar as informações da placa e mostrá-las na tela do computador, como fiz ligando ao Arduino um botão tipo push-button e um led.

A parte superior da tela temos o Estado Botão, onde um círculo mostra se o led está apagado (círculo em preto), ou aceso (círculo em vermelho). No meio da tela, um contador incrementado a cada acionamento do botão, e na parte inferior um gráfico que vai sendo atualizado conforme acionamos o circuito.
Para obter esse resultado, vamos instalar o Processing no computador e também preparar o Arduino carregando o FIRMATA, que é um protocolo que vai fazer com que o Arduino receba e envie dados ao computador, via porta serial.
Configurando o Arduino
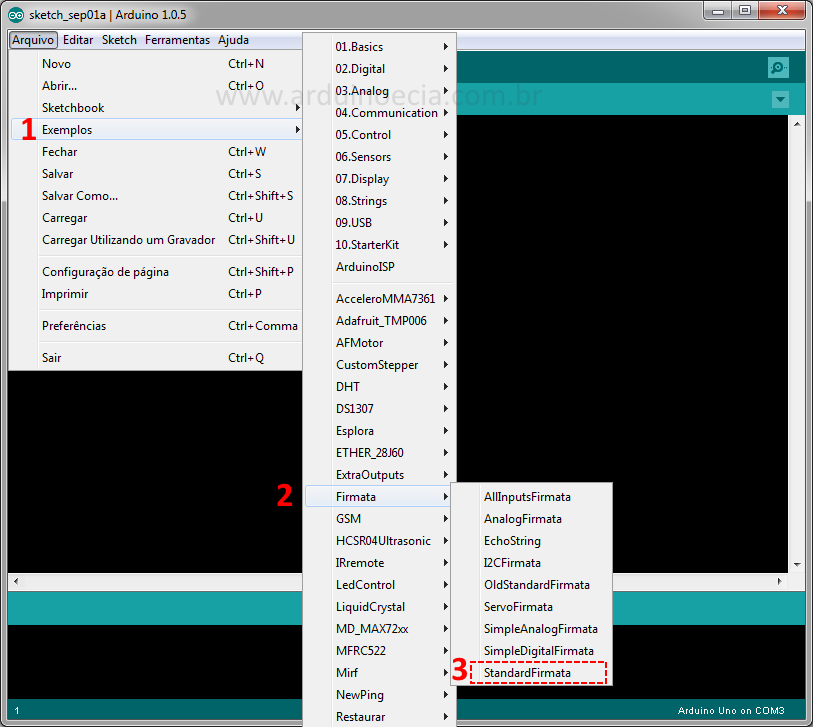
Vamos começar pelo Arduino, entrando na IDE, em Arquivo => Exemplos => Firmata => StandardFirmata:

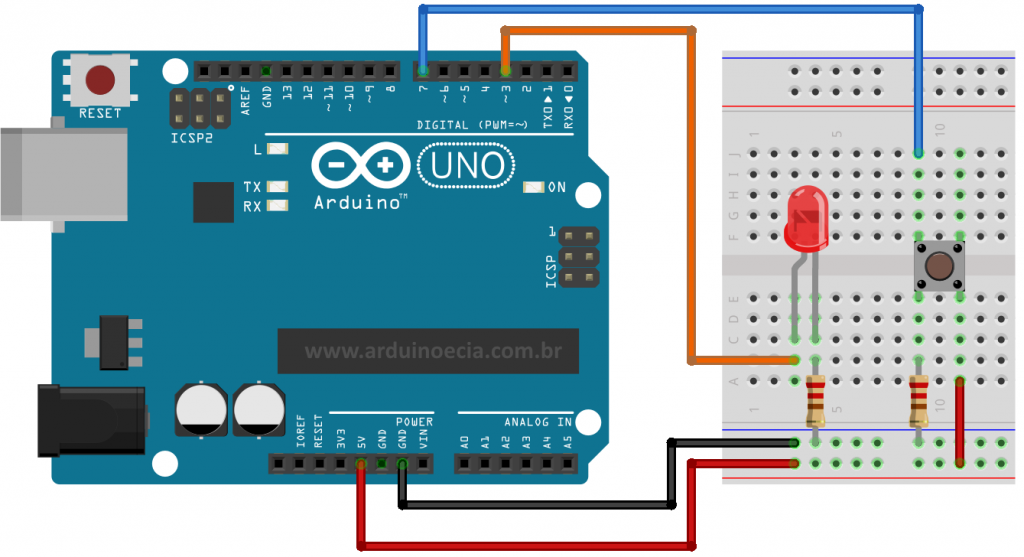
Transfira o StandardFirmata para o Arduino e monte o circuito abaixo, composto por um push-button, um resistor e um led:

Como estamos utilizando o Firmata, todas as definições de portas , variáveis e outros detalhes do programa serão feitos diretamente no Processing.
Instalando o Processing
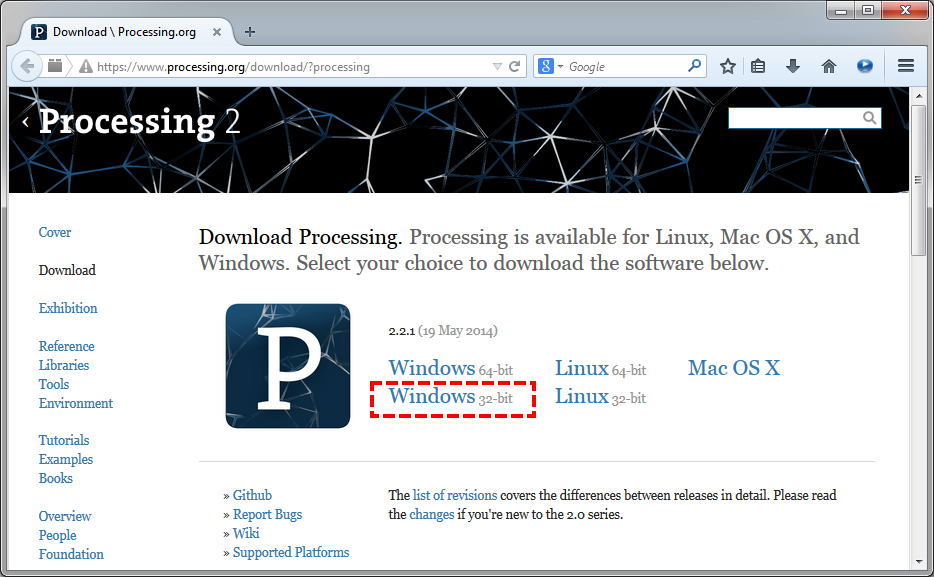
Faça o download do Processing diretamente do site oficial do programa, nesse endereço: https://www.processing.org/download/?processing. Neste tutorial estamos utilizando a versão 2.2.1 para Windows 32 Bits, conforme destacado. Estão disponíveis também versões para Linux e Mac OS:

Após o download, descompacte o arquivo e você terá uma pasta chamada processing-2.2.1. Dentro dessa pasta você terá o executável do programa, que é o processing.exe. Se preferir, crie um atalho para o Processing na sua área de trabalho.

Biblioteca do Arduino para o Processing
Faça agora o download da biblioteca do Arduino para o Processing. Essa biblioteca vai cuidar de toda a parte de comunicação entre o Arduino e o computador: https://github.com/pardo-bsso/processing-arduino.
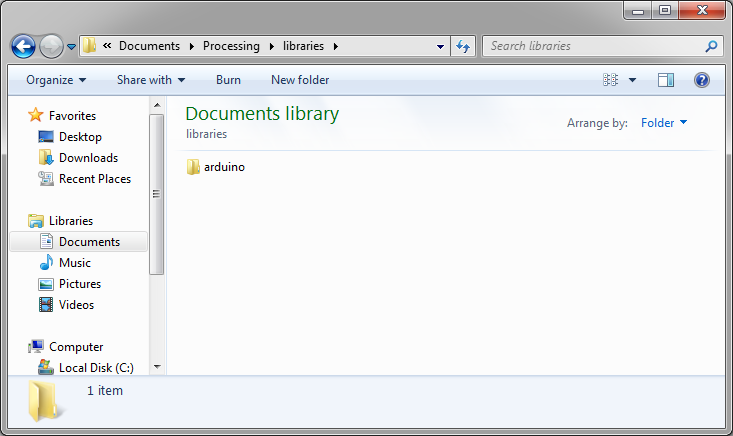
Descompacte o arquivo e você terá uma pasta chamada Arduino. Copie essa pasta para dentro da pasta de bibliotecas do Processing (não confunda com a pasta libraries do Arduino) que se encontra geralmente em Meus DocumentosProcessingLibraries. Essa pasta é criada na primeira vez que você executar o Processing:

Programando o Processing
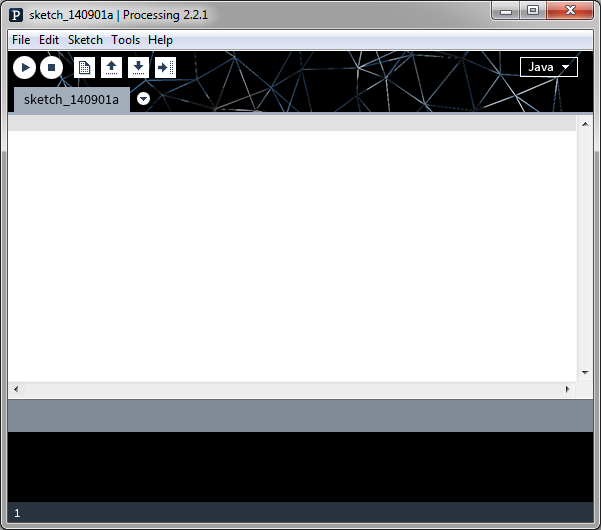
Abra o Processing , e você verá a tela abaixo, que por sinal é muito parecida com a IDE do Arduino :

E não é só a IDE. A programação do Processing também é muito parecida com a do Arduino. Também temos uma seção SETUP, onde você coloca as definições iniciais do programa, e uma seção DRAW (semelhante ao LOOP do Arduino), onde estão os comandos para desenhar na tela e a comunicação com o Arduino.
Na tela do Processing, carregue o seguinte programa :
// Programa : Informacoes na tela com o processing
// Autor : Arduino e Cia
// Carrega as bibliotecas Serial e Arduino
import processing.serial.*;
import cc.arduino.*;
Arduino arduino;
// Definicao das variaveis
int ledPin = 3;
int pinobotao = 7;
int valor = 0;
int x = 0;
int y = 290;
int contador = 0;
void setup()
{
// Abre uma janela no tamanho 500x300
size(500,300);
// Habilita o anti-aliasing
smooth();
// Define fundo na cor preta
background(0);
println(Arduino.list());
// Comunicacao com Arduino
arduino = new Arduino(this, Arduino.list()[0], 57600);
// Define o pino do led como saida
arduino.pinMode(ledPin, Arduino.OUTPUT);
// Define o pino do botao como entrada
arduino.pinMode(pinobotao, Arduino.INPUT);
ellipseMode(RADIUS);
//Carrega a fonte de texto a ser utilizada
textFont(createFont("Arial Bold",18));
textAlign(CENTER);
// Cor da linha = branco
fill(255);
// Desenha o retangulo no centro da janela
rect(110,125,275,31);
// Inicio do cabecalho
// Desenha o retangulo azul
fill(90,109,238); // Cor preenchimento
rect(0,0,width,40);
// Define o tamanho da fonte
textSize(31);
// Define a cor e imprime o texto
fill(255); // Cor branca
text("Arduino e Cia", width/2,30);
// Final do cabecalho
// Texto Estado Botao
textSize(25);
text("Estado botão", 220,90);
// Texto Inicial contador
fill(0);
text("Contador : " + contador, width/2, height/2);
}
void draw()
{
valor = arduino.digitalRead(pinobotao);
stroke(255);
fill(0);
// Atualiza o circulo referente ao Estado Botao
ellipse(340, 80, 15,15);
// Apaga o led
arduino.digitalWrite(ledPin, Arduino.LOW);
// Verifica se o botao foi pressionado
if (valor !=0)
{
// Incrementa o contador
contador = contador+1;
// Atualiza as informacoes do contador na tela
fill(255);
rect(111,126,273,28);
fill(0);
text("Contador : " + contador, width/2, height/2);
// Acende o led
arduino.digitalWrite(ledPin, Arduino.HIGH);
// Ajusta o valor de Y para desenho do grafico
y = 200;
// Define a cor da linha como vermelho
stroke(255,7,7);
// Desenha uma linha vermelha no grafico
line( x, 290, x, y);
// Desenha o botao Estado Botao em vermelho
fill(255,7,7);
ellipse(340, 80, 14, 14);
}
// Atualiza o grafico
stroke(0);
line(x+1,291, x+1, 199);
stroke(33,223,109);
line(x,290, x, 245);
// Atualiza o valor de X para desenhar a
// proxima linha do grafico
x = x +1;
// Se o valor de X for igual ao tamanho da tela (500),
// reinicia a contagem
if (x == width)
{
x = 0;
stroke(0);
line(x,291, x, 199);
}
// Aguarda 10 milisegundos e reinicia o processo
delay(10);
}
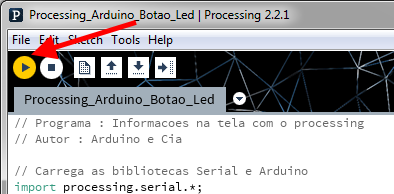
Clique no ícone RUN, na parte superior esquerda do Processing.

Nesse momento, será carregada a tela que mostramos no início desse post, e a comunicação com o Arduino será iniciada.
Integração Processing com Arduino
No início do programa definimos um objeto Arduino e atribuímos a ele o nome arduino. Esse objeto vai permitir que possamos enviar e receber informações da placa, definir portas e controlar toda a parte de comunicação.
A linha arduino = new Arduino(this, Arduino.list()[0], 57600) inicializa o objeto Arduino e seta a velocidade da comunicação serial para 57600, que é a velocidade padrão configurada no firmware FIRMATA que carregamos anteriormente.
Outras linhas que utilizamos para enviar comandos ao Arduino são :
- arduino.pinMode(ledPin, Arduino.OUTPUT);
- arduino.pinMode(pinobotao, Arduino.INPUT);
- arduino.digitalWrite(ledPin, Arduino.LOW);
Que servem para definir o modo de funcionamento das portas (INPUT (entrada) ou OUTPUT (saída)), e também para modificar o estado da porta do led, colocando-a em nível baixo ou alto.
Para a a parte gráfica, definimos o tamanho da tela com o comando size(), que deve ser colocado logo no início do setup, antes de definirmos as outras opções da parte gráfica, como linhas, fontes e cores.
Os demais comandos utilizados são o line(), para desenhar linhas, o ellipse(), utilizado para desenhar o botão de estado do led, e o rect(), para desenhar os retângulos.Uma lista detalhada dos comandos aceitos pelo Processing, com sintaxe e exemplos de uso, pode ser acessada no site oficial do programa, nesse link: http://processing.org/reference/
O vídeo abaixo mostra o circuito e o programa utilizados neste tutorial Processing com Arduino:
Gostou do tutorial Processing com Arduino? Confira outros posts usando Processing com Arduino aqui mesmo no Arduino e Cia!



esta dando um erro na linha "arduino = new Arduino(this, Arduino.list()[0], 57600)", o que eu faço?
Boa tarde,
Que erro está apresentando ?
Abraço.
Seu Arduino deve estar conectado ao computador para executar o código do processing
O meu tbm ta dando esse erro! arduino = new Arduino(this, Arduino.list()[0], 57600)
No meu também ta dando esse erro.
arduino = new Arduino(this, Arduino.list()[0], 57600)
Oi Bruno,
Talvez a porta serial já esteja ocupada, por exemplo, com o Serial Monitor, por isso o Processing não está reconhecendo o Arduino.
Abraço!
No meu aparece esse mesmo erro.
arduino = new Arduino(this, Arduino.list()[0], 57600)
como posso resolver isso? como desocupar a porta serial ?
GALERA SUBSTITUAM POR ESTE CODIGO
arduino = new Arduino(this,"COM3", 9600); //ALTERE A COM3 PARA SUA PORTA SERIAL
Boa noite,
O meu não está comunicando, mas não dá erro, apenas não funciona…
– carreguei o firmata;
– baixei a biblioteca;
– processing 2.2.1 64bits e IDE 1.6.0;
Também fiz o código abaixo para ver se acionava as saidas 12 e 13 e nada….
import processing.serial.*;
import cc.arduino.*;
Arduino arduino;
int pino13 = 13;
int pino12 = 12;
void setup (){
arduino = new Arduino (this, Arduino.list()[0], 57600);
arduino.pinMode (pino13, arduino.OUTPUT);
arduino.pinMode (pino12, arduino.OUTPUT);
}
void draw (){
arduino.digitalWrite (pino13, arduino.HIGH);
arduino.digitalWrite (pino12, arduino.HIGH);
}
Alguma ideia do que estou fazendo errado?
Boa noite !
Ao rodar o Processing apareceu o seguinte erro…
java.lang.RuntimeException: javax.media.opengl.GLException: Unable to set pixel format 11 for device context 0xa010e96: error code 0
at com.jogamp.common.util.awt.AWTEDTExecutor.invoke(AWTEDTExecutor.java:98)
at javax.media.opengl.awt.GLCanvas.setRealized(GLCanvas.java:513)
at javax.media.opengl.awt.GLCanvas.validateGLDrawable(GLCanvas.java:702)
at javax.media.opengl.awt.GLCanvas.display(GLCanvas.java:534)
at processing.opengl.PJOGL.requestDraw(PJOGL.java:688)
at processing.opengl.PGraphicsOpenGL.requestDraw(PGraphicsOpenGL.java:1651)
at processing.core.PApplet.run(PApplet.java:2256)
at java.lang.Thread.run(Unknown Source)
Caused by: javax.media.opengl.GLException: Unable to set pixel format 11 for device context 0xa010e96: error code 0
at jogamp.opengl.windows.wgl.WindowsWGLGraphicsConfigurationFactory.updateGraphicsConfiguration(WindowsWGLGraphicsConfigurationFactory.java:226)
at jogamp.opengl.windows.wgl.WindowsWGLGraphicsConfiguration.updateGraphicsConfiguration(WindowsWGLGraphicsConfiguration.java:140)
at jogamp.opengl.windows.wgl.WindowsWGLDrawable.setRealizedImpl(WindowsWGLDrawable.java:74)
at jogamp.opengl.GLDrawableImpl.setRealized(GLDrawableImpl.java:195)
at javax.media.opengl.awt.GLCanvas.setRealizedImpl(GLCanvas.java:493)
at javax.media.opengl.awt.GLCanvas.access$100(GLCanvas.java:159)
at javax.media.opengl.awt.GLCanvas$3.run(GLCanvas.java:503)
at java.awt.event.InvocationEvent.dispatch(Unknown Source)
at java.awt.EventQueue.dispatchEventImpl(Unknown Source)
at java.awt.EventQueue.access$200(Unknown Source)
at java.awt.EventQueue$3.run(Unknown Source)
at java.awt.EventQueue$3.run(Unknown Source)
at java.security.AccessController.doPrivileged(Native Method)
at java.security.ProtectionDomain$1.doIntersectionPrivilege(Unknown Source)
at java.awt.EventQueue.dispatchEvent(Unknown Source)
at java.awt.EventDispatchThread.pumpOneEventForFilters(Unknown Source)
at java.awt.EventDispatchThread.pumpEventsForFilter(Unknown Source)
at java.awt.EventDispatchThread.pumpEventsForHierarchy(Unknown Source)
at java.awt.EventDispatchThread.pumpEvents(Unknown Source)
at java.awt.EventDispatchThread.pumpEvents(Unknown Source)
at java.awt.EventDispatchThread.run(Unknown Source)
Estou rodando em Windows Xp Sp3. Alguem pode me ajudar ?
Abraços !
Olá queria controlar 5 servos com arduino uno e um modulo bluetooth vcs podem me ajudar?
Boa noite,
Eu tenho um artigo falando sobre servo motores controlados por bluetooth. Veja se te ajuda:
https://arduinoecia.com.br/2014/01/controlando-um-servo-motor-utilizando.html
Abraço!
Muito bom este tutorial, me mostrou varias possibilidades do uso de graficos.
Parabens.
Valeu Vanderlei. Abraço! 🙂
Boa noite,
Estou obtendo o erro "ArrayIndexOutOfBoundsException: 0" na linha " arduino = new Arduino(this, Arduino.list()[0], 57600);", além de estar em destaque um problema de compatibilidade na linha "println(Arduino.list());". Como posso resolver o problema e conseguir abrir a janela gráfica do LED?
Boa noite,
Esse erro está sendo apresentado na hora de compilar o programa do Arduino ?
Abraço!
Boa noite,
Estava sim, mas passei do Processing 3 para o 2 e funcionou como o esperado. Parabéns pelos posts, são bem feitos e muito motivadores para quem quer aprender por conta. Um abraço!
Oi Vinicius!
Legal, essa informação do Processing 2 e 3 é importante. 🙂
Muito obrigado e espero sua visita no blog sempre que puder.
Abraço!
Boa tarde, o qual é a alteração que devo fazer para que o programa funcione na versão 3.3.6 ? obrigado
Bom dia, que erro está apresentando?
Abraço!
Adilson
Bom dia!
Estou trabalhando em um projeto aqui em que eu preciso gerar gráficos da tensão e da corrente de um motor em uma interface gráfica. Consigo fazer isso com o processing ?
Só substituir o "arduino = new Arduino (this, Arduino.list()[0], 57600);" por "arduino = new Arduino(this, "COM9", 9600);" que dar certo, sendo que "COM9" é o nome da sua port.
Atualmete, com a versão 3.5.2 do Procesing, esse código dará um erro de compatibilidade entre a biblioteca, entãoa aconselho que adiione a biblioteca Arduino (Firmata) pela propria IDE do Processing.
Sketch> Importar Biblioteca> Adicionar Biblioteca
Pesquise por Arduino (Firmata), Instale a versão 9, Autor David A. Mellis
Além disso troque a linha : arduino = new Arduino(this, Arduino.list()[0], 57600);
Por: arduino = new Arduino(this, “COM3”, 57600);
OBS: A COM vai de acordo com a que está sendo utilizada no momento.
Atualmente: 22/10/2019