Comunicação com Arduino Ethernet shield W5100
No post anterior nós mostramos a configuração básica do Arduino Ethernet Shield W5100 com a IDE Arduino, habilitando a placa e fornecendo um endereço IP para acesso através da rede.
Neste post, vamos mostrar como enviar dados do Arduino para um browser utilizando esse shield, montando um circuito composto por 2 botões e 2 leds, mais a placa ethernet.
Preparação do ethernet shield com Arduino
Para executar os testes você vai precisar do seguinte material:
-
- Leds (sugestão: 1 led vermelho e 1 verde)
- Push button (2 unidades)
- 2 resistores de 330 ohms
- jumpers para conexão
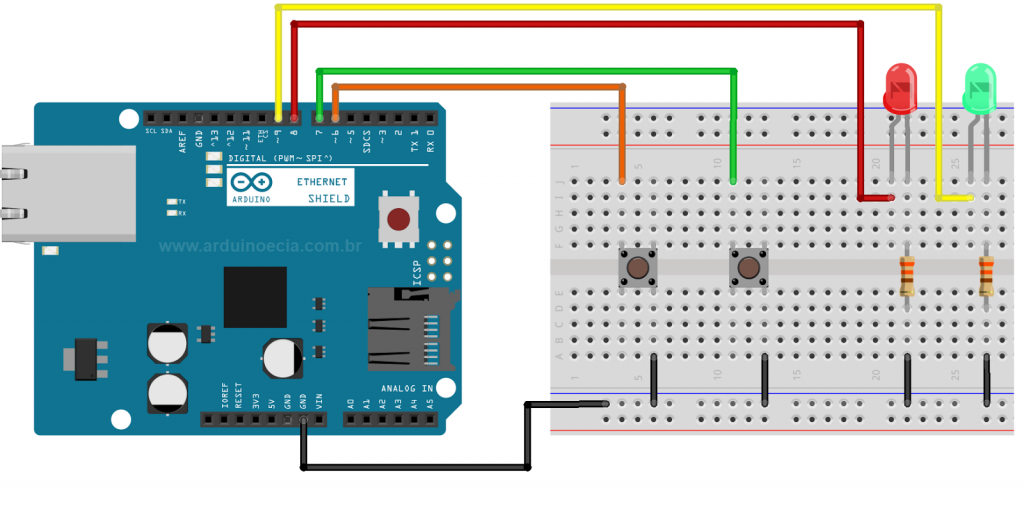
Encaixa o ethernet shield no Arduino e monte o circuito abaixo, observando a polaridade dos leds. Os botões estão conectados nas portas digitais 6 e 7, e os leds nas portas 8 e 9:

Agora carregue o seguinte programa no Arduino, que tem como base o programa de exemplo do Webserver que acompanha a IDE do Arduino.
Nas linhas 14, 15 e 16 coloque as configurações de endereço IP de acordo com a sua rede, ok? Esses valores podem variar, então na dúvida verifique a faixa de ip da sua rede local.
// Programa: Webserver com aviso de acionamento de botoes
// Autor: Arduino e Cia
// Baseado no programa exemplo Webserver, de David Mellis e Tom Igoe
#include <SPI.h>
#include <Ethernet.h>
// A linha abaixo permite que voce defina o endereço fisico (MAC ADDRESS)
// do ethernet shield
byte mac[] = { 0xAB, 0xCD, 0x12, 0x34, 0xFF, 0xCA };
// Os valores abaixo definem o endereço IP, gateway e máscara.
// Configure de acordo com a sua rede.
IPAddress ip(192,168,0,100); //Define o endereço IP
IPAddress gateway(192,168,0,1); //Define o gateway
IPAddress subnet(255, 255, 255, 0); //Define a máscara de rede
// Inicializa a biblioteca da placa ethernet com as
// configurações de IP fornecidas
EthernetServer server(80);
int botao1 = 6; //Botao que aciona o led vermelho
int botao2 = 7; //Botao que aciona o led verde
int pinoled=8; //Pino ligado ao led vermelho
int pinoled2=9; //Pino ligado ao led verde
int leitura = 0; //Armazena o valor de leitura do botao1
int leitura2 = 0; //Armazena o valor de leitura do botao2
char mensagem[20]; //Mensagem a ser apresentada para o botao1
char mensagem2[20]; //Mensagem a ser apresentada para o botao2
void setup()
{
pinMode(pinoled, OUTPUT); //Led
pinMode(pinoled2, OUTPUT); //Led
pinMode(botao1, INPUT);
digitalWrite(botao1, HIGH);
pinMode(botao2, INPUT);
digitalWrite(botao2, HIGH);
//Inicializa a conexao ethernet e o servidor web na porta 80
Ethernet.begin(mac, ip, gateway, subnet);
server.begin();
Serial.print("server is at ");
Serial.println(Ethernet.localIP());
}
void loop()
{
//Verifica o status do Botao1 e imprime mensagem no browser
leitura=digitalRead(botao1);
if (leitura == 0)
{
digitalWrite(pinoled,1);
char mensagem[] = "Botao 1 acionado !!!";
char mensagem2[] = "Aguardando...";
apresentadados(mensagem,mensagem2);
delay(5000); //Mantem o led aceso por 5 segundos
//Imprime mensagem padrao, aguardando novo acionamento
apresentadados("Aguardando...", "Aguardando...");
digitalWrite(pinoled,0);
}
//Verifica o status do Botao2 e imprime mensagem no browser
leitura2=digitalRead(botao2);
if (leitura2 == 0)
{
digitalWrite(pinoled2,1);
char mensagem[] = "Aguardando...";
char mensagem2[] = "Botao 2 acionado !!!";
apresentadados(mensagem,mensagem2);
delay(5000); //Mantem o led aceso por 5 segundos
//Imprime mensagem padrao, aguardando novo acionamento
apresentadados("Aguardando...", "Aguardando...");
digitalWrite(pinoled2,0);
}
}
// Rotina que recebe os valores de Mensagem e Mensagem2,
// imprimindo o resultado no browser
void apresentadados(char msg[], char msg2[])
{
// listen for incoming clients
EthernetClient client = server.available();
if (client) {
Serial.println("new client");
// an http request ends with a blank line
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
// if you've gotten to the end of the line (received a newline
// character) and the line is blank, the http request has ended,
// so you can send a reply
if (c == '\n' && currentLineIsBlank) {
// send a standard http response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
// the connection will be closed after completion of
// the response
client.println("Connection: close");
// refresh the page automatically every 5 sec
client.println("Refresh: 0");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
// output the value of each analog input pin
client.print("Estado Botao 1 : ");
client.print(msg);
client.println("<br />");
client.print("Estado Botao 2 : ");
client.print(msg2);
client.println("<br />");
client.println("</html>");
break;
}
if (c == '\n') {
// you're starting a new line
currentLineIsBlank = true;
}
else if (c != '\r') {
// you've gotten a character on the current line
currentLineIsBlank = false;
}
}
}
// give the web browser time to receive the data
delay(1);
// close the connection:
client.stop();
Serial.println("client disconnected");
}
}
Acessando o Arduino pelo browser
Para testar o programa, entre no browser (testei com o Firefox), e digite o endereço da placa de rede que você configurou no programa, e pressione ENTER.
Nesse momento o browser irá acessar o servidor Web interno da placa, e aguardará o pressionamento de um dos botões:

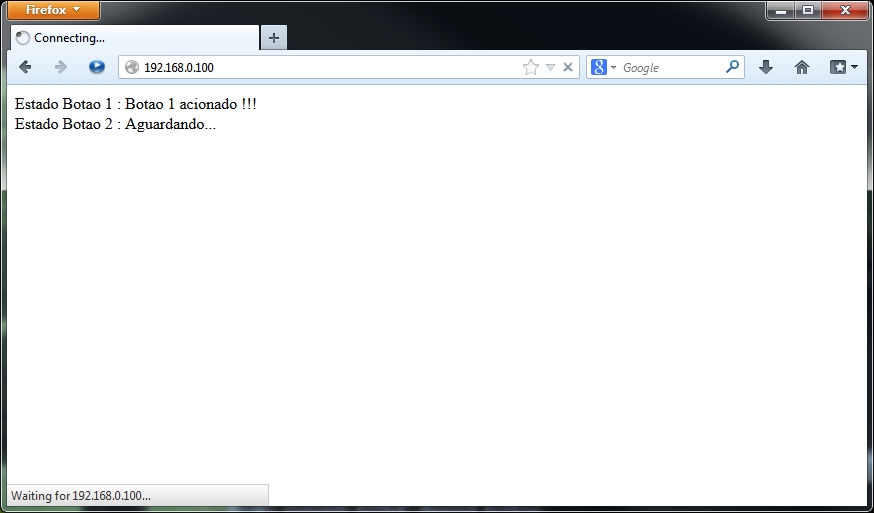
Pressione um dos botões do circuito e o led correspondente será aceso, indicando que o botão foi acionado. Ao mesmo tempo, será exibida na tela a mensagem abaixo, de acordo com o botão pressionado:

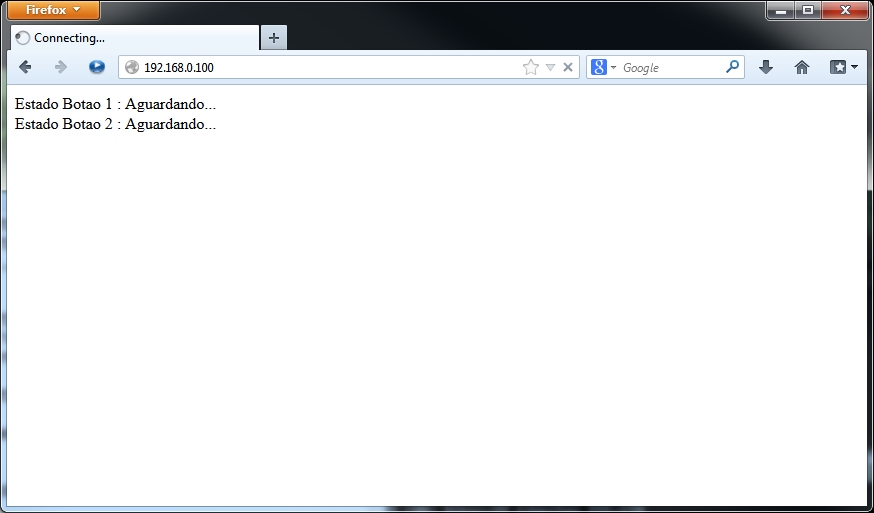
O led permanecerá aceso por 5 segundos, e depois disso o browser exibirá a mensagem de “Aguardando…” para os 2 botões, sinalizando a espera de um novo sinal:

Gostou deste post do Arduino com ethernet shield W5100? Confira outros posts de IoT aqui mesmo no Arduino e Cia!


Primeiramente parabéns pelas postagens pois me ajudaram muito a entender deste mundo fantástico que é o Arduíno.
Gostaria de pedir um auxílio.
É possível com este código além de ligar o led pelo botão poder ligar este mesmo led pelo browser?
Ou seja, gostaria de ligar o mesmo led tanto pelo botão quanto pelo browser.
Obrigado.
Olá Alexandre,
Obrigado e valeu pela visita. É possível sim, podemos usar PHP para fazer isso. Você acabou de me dar uma boa idéia para um novo artigo. Vou providenciar e publico em breve.
Abraço !
Alexandre segue o http://LinkDuino.com, com ele você pode controlar vários dispositivos e sensores remotamente em tempo real.
Opaa, ficarei aguardando.
Tem como dar umas dicas de como fazer sem ser com PHP?
Vlws
Bom dia Alexandre ! Sinceramente não sei se é possível fazer sem PHP, não testei ainda, mas irei pesquisar sobre o assunto. Abraço !
Sim com o http://LinkDuino.com
Amigo parabens pelo tutorial,
estou precisando de uma ajuda, fiz tudo como o tutorial mas nao deu certo, na hora que digito o meu IP no browser(Chrome e explorer) a pagina nao abre, uso roteador aqui sera que pode ser isso?
Bom dia Luciano !
Pode ser, se o roteador tiver algum tipo de bloqueio/filtro, mas eu acho mais provável que seja alguma configuração de IP (máscara ou gateway). Tente também usar um outro browser para ver se o problema persiste.
Abraço e obrigado !
client.println("HTTP/1.1 200 OK");
Bom dia amigos do blog.
Meu Browser tambem não queria abrir a página dos botões…
mudei apenas o endereço da linha, onde estava client.println("HTTP/1.1 200 OK");, mudei o "1" do 1.1 200, para "0", ficando assim: ("HTTP/0.1 200 OK");
No meu caso funfou legal.
Aqui não funcionou esta solução.
Tenho roteador 3 g..ligo o shield direto ??
Quantas portas o roteador tem ? Ligue nas portas Ethernet, não na porta WAN (Internet). Abraço.
como sugestão um exemplo utilizando o arduino ethernet em conjunto com o arduino uno
Bom dia. Este exemplo já usa o Ethernet Shield encaixado no Arduino Uno. Você estava pensando em alguma outra configuração ? Abraço !
Parabéns pelas explicações e os detalhes, ajudou bastante! Seu post está muito bem detalhado, excelente! 🙂
Fico feliz em poder ajudar. Grande abraço e obrigado !
Boa noite.. parabéns pelo tutorial. Muito didático.
Agora tive um problema igual ao comentário acima.. digito o ip no browser e não acontece nada, a pagina não carrega.
Boa noite Marcos, obrigado pela visita.
Isso pode ser algum problema com a definição do IP ou até mesmo incompatibilidade com o browser. Eu tive alguns problemas usando o Internet Explorer. Qual você está usando ?
Abraço !
ja tentei com o IE e o Chrome.. Tentei configurar com um IP de um servidor web externo.. da brinkster.. também sem sucesso.
Minha internet é à Rádio.. ouvi dizer q ela é um tipo de internet compartilhada.. existe algum problema nisso?
Oi Marcos. Sim, pode ser que a sua configuração de rede não permita o acesso à placa ethernet.
Para tirar qualquer dúvida, eu ligaria o computador diretamente à placa ethernet do Arduino. Talvez você precise de um cabo "cross" para isso.
Abraço.
Bom dia amigo! Parabéns pelo blog em geral, muito bem elaborado! Muito bom saber que existem pessoas dispostas a ajudar sem pensar só em ganhar alguma coisa com isso!!Se possível eu gostaria de uma informação: eu gostaria de monitorar uma máquina ( no caso como se fosse o led ligado/desligado ) como no teu exemplo, porém via web de qualquer lugar do mundo, é possível? Pelo que eu entendi é só colocar o endereço IP no browser que abre o servidor, mas a minha dúvida é se 100 leitores do teu blog colocarem o mesmo IP, quando alguém digitar este ip em outra cidade ou estado, o que irá aparecer? O web servidor de quem? Ou tem mais alguma coisa que direciona exatamente ao meu micro/servidor/arduíno? Grande abraço e agradeço mais uma vez!!
Bom dia Roberto, e muito obrigado pela visita ! É possível sim, você pode usar programação em PHP, por exemplo, usar um IP público e divulgar essa informação na web, que ficaria disponível para todos. No meu caso, estou usando a rede interna e um IP privado, por isso o servidor web está disponível somente dentro da minha rede.
Resumindo : tudo vai depender da sua configuração de rede. Se você usar um IP público, terá acesso ao Arduino de qualquer lugar do mundo (onde houver internet, obviamente. rs).
Já estou à um tempo tentando desenvolver um post sobre isso, falta tempo, mas uma hora vai sair. rs
Espero ter ajudado. Um abraço !
o programa aqui nao está funcionando, descobri que o server.available está retornando falso, o que faço?
Oi Douglas,
O que acontece quando você digita o endereço da placa no browser ?
fala que o browser nao conseguiu conectar ao endereço
aparace que o browser não conseguiu acessar o endereço.
Oi Douglas,
Isso parece ser algum problema de configuração de endereço de rede, à princípio. Você consegue dar um "ping" no endereço que você configurou no programa ?
Ola.
bem seguinte eu copiei e colei esse codigo ai em cima blz segui tutorial a risca monte o circuito eletrico tal. ai o que aconteceu foi o seguinte.
primeiro funcionou tudo legal abriu navegador vi ali apertei botao e respondeu tals. so que agora fui tentar conectar denovo e nao tem jeito o navegador nao abre a pagina 192.168.0.100
ja tentei de tudo.
OBS: NAO mudei uma virgula do codigo
e segundo que quando funcionou tals eu vi la no navegador ficava aguardando pressionar o botao ai pressionava e ele mudava status como pressionado blz ate ai tudo certo. mas os LEDS nao acendem. (eu fiz a ligacao certa tanto positivo quanto negativo tals), essa segunda parte ate nao me preucupa tanto eu so queria solucionar a primeira parte da comunicaçao
desde ja grato pela atençao
Oi Marcos,
O seu roteador também tem o endereço 192.168.0.1, que no caso estamos usando como gateway ?
sim. meu modem é 192.168.1.1 e o roteador 192.168.0.1.
mais eu ja conectei apenas uma vez. isso nao quer dizer alguma coisa?
Olá
Eu copiei os código acima artigo mandei o código para o arduino , montei o circuito mais não consegui acionar o browser de nenhum navegador meu acho que pode ser algo errada na rede não entendo bem disso, o IP que devo utilizar deve ser ser diferente do meu PC?
Dados da minha rede:
Endereço de IPv4 192.168.0.103
Mascara de Sub-rede IP 255.255.255.0
Gateway Padrão IPv4 192.168.0.1
Dados retirados do detalhes de conexões de rede
Quais devem ser os valores que devo colocar no programa para funcionarem.
Desde já agradeço pela ajuda.
Oi Wagner,
Isso mesmo, o IP que você tem que utilizar tem que ser diferente do seu PC e de todos os outros dispositivos da sua rede, como impressoras, modems, etc.
Posso sugerir para você colocar no programa esses valores aqui :
IP : 192.168.0.200
Máscara : 255.255.255.0
Gateway : 192.168.0.1
Ou seja, mudamos apenas o IP, o resto continua igual.
Se não conectar, veja se o Ethernet Shield está "respondendo" aos comandos de rede. Entre no prompt de comando do Windows, e digite :
ping 192.168.0.200
Se ele responder algo parecido com "Reply from 192.168.0.200: bytes=32 time=2ms TTL=64", quer dizer que a placa foi configurada corretamente.
Depois me diga se funcionou, por favor.
Abraço !
Olá
Fiz o que você me disse e acho que a placa não foi configurada corretamente a resposta dela foi host de destino inacessível.
O que será que posso fazer , pode ser problema no shield ? ou no arduino ?
Boa noite Wagner,
Pode até ser, mas é mais provável que seja alguma configuração de rede mesmo.
Ah. você tem certeza que esse cabo de rede que está usando para conectar o shield no roteador está bom ?
Abraço !
Boa noite
Consegui fazer o arduino responder ao ping da parte 1 , com isso significa que ele esta configurado corretamente ne ,mais depois na parte 2 o segundo programa o da resposta no browser não responder ao endereço do arduino , aparecendo host inacessível .
Você tem alguma ideia do porque?
Boa tarde Wagner,
Se conseguiu responder ao ping, já é um bom sinal. Aqui eu tive alguns problemas parecidos na hora de acessar o browser, em que tive que resetar o roteador, trocar de browser, resetar o Arduino várias vezes, essas coisas, mas no final mexi em tanta coisa que acabei não descobrindo o real motivo do problema. Recomendo a você usar essas dicas e ver o que funciona no seu caso.
Abraço !
Nao consigo. consegui uma vez apenas mais depois desconectei a placa e outra hora fui tentar denovo e nada. segui o tutorial a risca mais agora eu ponho o endereco no navegador e nada acontece.
Oi Marcos,
A placa responde ao ping ?
Sim
No meu não rodou nada! Tenho uma Mega2560, no inicio fala Mensagem[] e no final está msg[], está correto???
Oi Reiner,
Não, a saída no browser tem que ser conforme está no post. Você consegue testar com um Arduino Uno ?
Abraço.
Olá, obrigada pelo post. Ajudou bastante!
Mas eu coloco o programa para compilar e não compila… fica um tempão tentando compilar e não adianta. Qual poderia ser o problema?
Já testei outros programas e todos eles compilaram, inclusive o da configuração do ethernet.
Desde já, obrigada.
Boa tarde Leka,
Interessante, eu já tive um problema parecido, mas em que um programa compilava no Arduino Uno e não no Mega… é o seu caso ?
Abraço.
Cara mt obrigado pelo excelente trabalho feito neste site, me ajudou mt!! Vc já fez o outro video ensinado com acessar com um IP público de qualquer lugar para acionar os Leds?
Oi Roberto !
Muito obrigado. 🙂
Eu ainda estou "devendo" esse post sobre os leds à partir de um IP público. Já fiz alguns testes mas está faltando tempo para finalizar o post.
Mas vai sair. 🙂
Abraço !
olá! parabéns por este e outros posts que estão muito bons!! mas eu to com um problema aqui.. eu passei o código certinho, alterando para meu ip, e quando eu ping o ip do arduino ele responde corretamente, porém quando acesso o brownser, este parece nao conectar ao arduíno e aparece um erro assim:
[Fiddler] The connection to '192.168.1.100' failed.
Error: TimedOut (0x274c).
System.Net.Sockets.SocketException Uma tentativa de conexão falhou porque o componente conectado não respondeu corretamente após um período de tempo ou a conexão estabelecida falhou porque o host conectado não respondeu 192.168.1.100:80
por favor me ajude! já resetei o arduino e o ethernet, ja mudei o ip e o bronzer, e nada parece funcionar! obrigado pela atençao
Boa tarde JK,
Entendi… a máscara de rede e o gateway estão configurados certos ?
Abraço e obrigado !
Olá, para quem está com problema de acessar o arduino de uma rede externa(ex: a partir da internet) você precisa configurar o seu roteador para redirecionar as requisicoes de uma determinada porta para o ip local (ex: 192.168.0.100). além disse vc precisa saber qual o seu ip externo pois é com ele que você acessará o seu arduino(ex:200.221.44.11). se seu ip nao é fixo precisa usar o DDNS. se sua internet é a radio precisa falar com seu provedor para redirecionar a porta que voce escolheu para seu ip local. recomendo usar portas padrao. ex: use a porta 8081.
Boa noite. Ótimo artigo, me ajudou completamente para entender como fazer programações de envio de dados da arduino para o navegador, mas uma dúvida, você já fez o artigo de como fazer o caminho ao contrário? Como controlar um led pelo navegador?
Agradeço desde já!
Oi Caio,
Ainda não consegui fazer. Tenho o programa e o esquema funcionando, mas ainda preciso escrever sobre isso.
Abraço !
Olá! estou configurando um ethernet shield porem estou com muitas dificuldades, já que tinha me baseado em uma biblioteca mostrada por vocês, porem atualizaram o post e não salvei nada, teria como enviar um e-mail, ou fazer outro post ensinando como era antes?
Boa noite,
O post não foi alterado (não que eu me lembre, pelo menos. rs). Você lembra qual era a biblioteca ?
Abraço.
Você tem algo ao contrário? isto é, comunicação do browser com o arduino?
exemplo: pelo browser acender um led do arduino?
obs. coloquei anônimo por não ter outra alternativa mas sou cadastrado com rud57
Boa noite,
Ainda não consegui fazer esse post. Tenho o programa e o esquema funcionando, mas ainda preciso escrever sobre isso.
Abraço !
Olá amigo. Segui tudo correto mas ainda não consigo a conexão para abrir o browser.
tenho o Arduino MEGA ADK com Ethernet Shield WZ5100
. Fiz o ping direto do PC com o Arduino – funcionou beleza
. Ping do Arduino+Shield com o modem – infelizmente não funciona
no prompt de comando, aparece "Host de destino inacessível".
IP: 192.168.25.200 ()
Gateway:192.168.25.1 (router)
Máscara de rede: 255.255.255.0
Preciso muito resolver este problema para acionar a página via web.
Estou tendo o mesmo problema que o Nilton, o meu wz5100 responde ao ping mas não consigo me conectar ao Browser.
Pessoal, perdi muito tempo, fazendo vários testes, trocando cabos, invertendo as portas no modem (04 portas lan). Mas felizmente encontrei qual o causador do erro. Levei as placas para teste em outro local (usando outro modem de um amigo) e veja a surpresa, funcionou beleza. Concluindo então ser o modem(gvt), fiz a compra de um modem n600 TD-W8980. Agora está tudo beleza. Estou dando continuidade na construção do meu projeto.
fiz o passo 1 ok, testei com o cabo de rede ligado entre pc/arduino e roteador/pc roteador/arduino
fiz o passo 2 utilizei o ip 192,168,0,100 na programação para o Arduino, quando digito na internet o ip aparece "Tempo limite atingido" "O servidor 192.168.0.100 demorou muito para responder." alguém pode me ajudar?
Faça este teste acima, use um outro roteador. Se não tiver, faça o teste com alguém, basta levar sua placa arduino/shield e fazer o teste para ver se é realmente o modem. Perdi bastante tempo, fazendo vários testes, trocando os cabos de rede e por final era realmente o modem. Comprei outro e foi resolvido.
Já tentei de tudo, mas o erro persiste, me ajudem, por favor.
This report would have more information with
"Show verbose output during compilation"
enabled in File > Preferences.
Arduino: 1.0.6 (Windows 7), Board: "Arduino Uno"
Binary sketch size: 11.888 bytes (of a 32.256 byte maximum)
processing.app.SerialException: Serial port 'COM15' already in use. Try quiting any programs that may be using it.
at processing.app.Serial.(Serial.java:171)
at processing.app.Serial.(Serial.java:77)
at processing.app.debug.Uploader.flushSerialBuffer(Uploader.java:77)
at processing.app.debug.AvrdudeUploader.uploadViaBootloader(AvrdudeUploader.java:175)
at processing.app.debug.AvrdudeUploader.uploadUsingPreferences(AvrdudeUploader.java:67)
at processing.app.Sketch.upload(Sketch.java:1666)
at processing.app.Sketch.exportApplet(Sketch.java:1622)
at processing.app.Sketch.exportApplet(Sketch.java:1594)
at processing.app.Editor$DefaultExportHandler.run(Editor.java:2382)
at java.lang.Thread.run(Thread.java:619)
processing.app.debug.RunnerException: Serial port 'COM15' already in use. Try quiting any programs that may be using it.
at processing.app.debug.Uploader.flushSerialBuffer(Uploader.java:101)
at processing.app.debug.AvrdudeUploader.uploadViaBootloader(AvrdudeUploader.java:175)
at processing.app.debug.AvrdudeUploader.uploadUsingPreferences(AvrdudeUploader.java:67)
at processing.app.Sketch.upload(Sketch.java:1666)
at processing.app.Sketch.exportApplet(Sketch.java:1622)
at processing.app.Sketch.exportApplet(Sketch.java:1594)
at processing.app.Editor$DefaultExportHandler.run(Editor.java:2382)
at java.lang.Thread.run(Thread.java:619)
BOA NOITE DE NOVO ESTOU TENTANDO ABRIR UMA PORTA PARA ACESSO ESTERNO MAS NÃO ESTOU CONSEGUINDO SEGUNDO INFORMAÇÕES LIDA NA INTERNET É QUE OS PROVEDORES (VIVO) OU (NET) NÃO ESTÃO DEIXANDO ABRIR NENHUMA PORTA SE PUDER DAR UMA AJUDA EU AGRADECERIA AS PROGRAMAÇÃO NO MEU ROTEADOR JÁ REALIZEI SÓ QUE NÃO ABRE A PORTA DESEJADA QUE ESTOU PROGRAMANDO. DESDE JÁ AGRADEÇO.
Oi Luiz,
Realmente já vi esse tipo de problema com os provedores… mas você já conseguiu configurar o acesso externo no roteador ? Qual a configuração que você fez ?
Abraço!
O site CanYouSeeMe.org permite verificar remotamente as portas que estão abertas ou fechadas em seu roteador.
Ele pode ser útil para usuários que desejam verificar se um servidor está em execução ou um firewall ou ISP está bloqueando certas portas ou verificar a segurança da rede. Se você quer fazer hospedagem de sites em seu próprio país ou executar sua própria câmera ip atrás de seu roteador, este utilitário também pode lhe ser útil.
Faça o teste: http://canyouseeme.org
ola boa noite meu nome é allysson de recife, venho aqui para lhe parabenizar pelo blog e agradecer por ter me ajudado a entender um pouco mais desse universo chamado arduino… Obrigado!!
Oi Allysson!
Muitissimo obrigado pelos comentários. É sempre bom poder ajudar… 🙂
Aguardo sua visita sempre que puder, estamos sempre com novidades.
Abraço!
O ping funciona, mas não estou conseguindo acessar pelo browser a página como os demais, alguma solução? Tenho net da gvt e o modem é o tp link td-w8951nd.
Boa tarde,
entendi… mas o que aparece na página web ?
Abraço!
Olá estou com um problema que nao consigo descobrir a solução
configurei certinho como dito a cima
ascende todas as luzes que tem que ascender mais nao consigo passar o código para o arduino
fica em um uploading infinito..
Oi Luis,
Já vi esse defeito em algumas placas ethernet… por acaso quando você tira o shield o Arduino funciona normalmente ? Se for isso, o seu shield está com problema, recomendo a troca.
Abraço!
Olá pessoal, tudo bem?
Primeiramente, parabéns pelo blog, está me ajudando muito!!!
Estou trabalhando em um projeto e preciso ligar 22 sensores fotoelétricos Tcrt5000. Pensei em usar o Arduíno Mega, que tem mais pinos digitais que o Uno, porém, preciso que tudo isso seja feito em um Arduino com saída Ethernet (ou com shield Ethernet), pois preciso ligar a placa a um HUB e acessar as saídas, de alguma forma utilizando python. Estou meio perdido :D. Muito obrigado desde já!
Olá. Estou tendo o mesmo problema de outros usuários. Eu acabei lendo praticamente todos comentários, e dos não encontrei resposta com a solução para os colegas que tiveram este mesmo problema. Ou algum retorno de que o problema foi resolvido com determinada ação.
Bom, já conectei e fiz todos passos exatamente como sugerido no post. Fiz o teste de Ping e funcionou. Porém não consigo acessar a página web. Testei todos navegadores possíveis. Em princípio não é a placa pois já testei a placa usando o Cayenne e funcionou. Porém estes exemplos com não funcionam.
Se possível, alguém que tenha conseguido resolver, favor ajudar
Bom dia,
Pelo visto, estou tendo o mesmo problema relatado por dos outros colegas. O teste de Ping funciona porém não consigo acessar a respectiva página pelo browser.
Revirei os comentários e não achei uma solução para este problema ou algum usuário que tenha dado um feedback de que resolveu o problema é como fez isso. Já sei que o problema não está com minha placa W5100, elá funciona. Meu problema está em acessar o endereço de IP no navegador. Diz que a página não existe ou não pode ser acessada.
Bom dia amigo, fiz um circuito onde colocoquei um shield para avisar quando quando ligsr um motor, gostaria de saber se tem como eu ligar esse motor de onde eu estiver ?
Boa noite,
Sim, você pode enviar comandos para o Arduino, vou postar um tutorial em breve sobre isso.
Abraço!
Adilson
Bom dia!
Muito bom o tópico. No meu caso, quando tento compilar o codigo aparece o seguinte erro: warning: deprecated conversion from string constant to 'char*' [-Wwrite-strings]. O que pode ser?
Boa noite eu por algum acaso conseguiria fazer o contrario, mandar informações para o Arduino e usar essas informações como parâmetro ????
[…] 2 – Neste link, onde mostro como enviar dados do Arduino para um browser, via rede […]