Como usar o display LCD 16×2 Winstar WH1602A
Hoje vou falar um pouco sobre a ligação do Display LCD 16×2 Winstar WH1602A, como esse da foto:

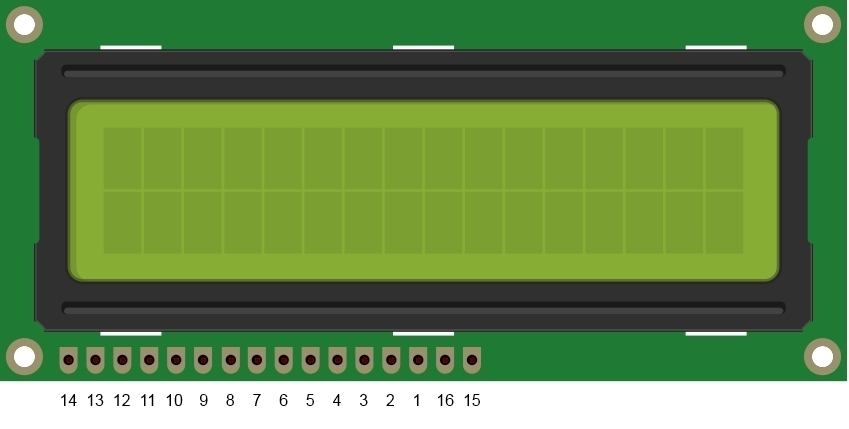
Comprei esse display pela internet, e como veio sem manual ou qualquer esquema de ligação, apanhei um pouco para faze-lo funcionar. Apesar de seguir o padrão de ligação dos outros displays com os quais eu já mexi, esse tem uma pinagem um pouco diferente, como vc pode ver na imagem abaixo:

Olhando o display de frente, os pinos estão numerados da seguinte maneira:

Os pinos são numerados de 1 a 14, em ordem decrescente, e depois vem os pinos 16 e 15. Fique atento a isso pois se você seguir o esquema de ligação de outros displays como o HD44780 não vai funcionar, ok?
Conexão do display LCD 16×2 Winstar WH1602A no Arduino
E como descobrir a função de cada pino? Visitando o site do fabricante e procurando no datasheet do display LCD 16×2 Winstar WH1602A.
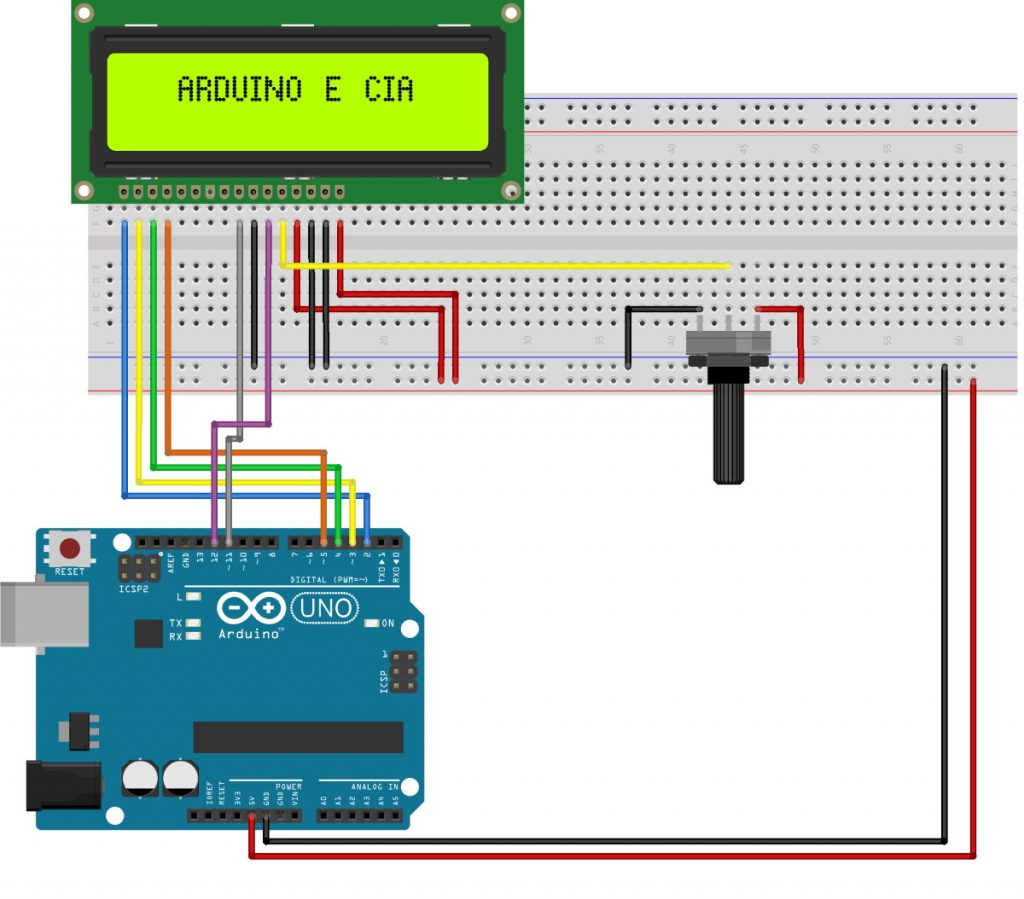
Bom, essa foi a parte mais difícil. Depois que você descobre pra que serve cada pino, a ligação no Arduino fica assim:
- Pino 2 do Arduino vai no 14 do display (Pino 14: DB7)
- Pino 3 do Arduino vai no 13 do display (Pino 13: DB6)
- Pino 4 do Arduino vai no 12 do display (Pino 12 : DB5)
- Pino 5 do Arduino vai no 11 do display (Pino 11: DB4)
- Pino 11 do Arduino vai no 6 (Enable) do display
- Pino 12 do Arduino vai no 4 (RS) do display
- Vcc do Arduino, ligar nos pinos 2 e 15 do display (Pino 2 : Vdd, Pino 15 : A/Vee)
- GND do Arduino, ligar nos pinos 1, 5 e 16 do display (Pino 1: GND, Pino 5: RW, Pino 16 : 0v (luz de fundo)
- Ligar pino 3 do display no pino central do potenciômetro, que vai fazer a regulagem do contraste (Pino 3: Vo (Ajuste de contraste)
A conexão do display no Arduino Uno então fica dessa maneira:

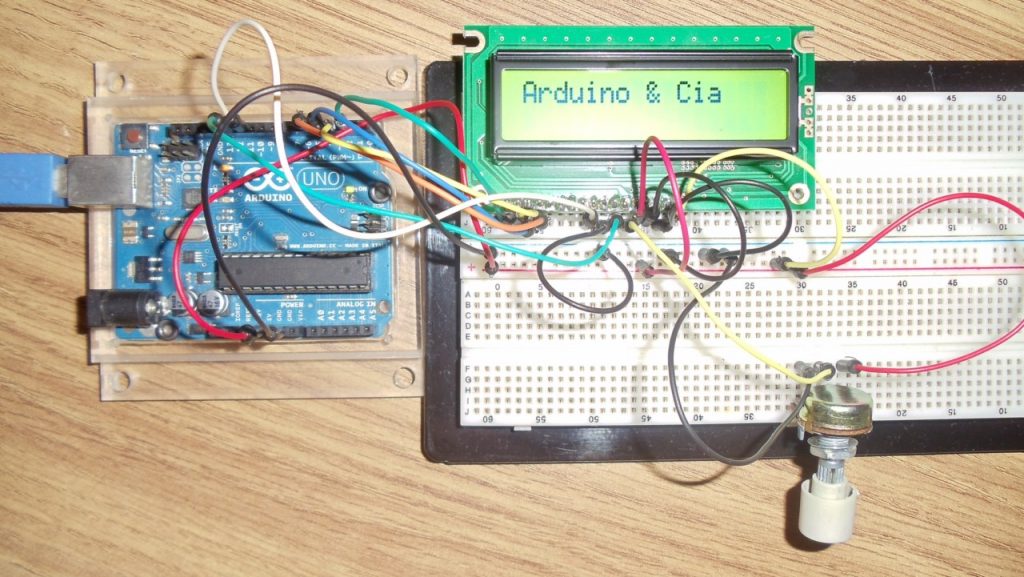
Nosso circuito montado e funcionando ficou assim:

Vamos testar essa ligação ? Você pode utilizar o exemplo que vem no próprio Arduino, carregando o programa através da IDE, no menu Arquivo => Exemplos => Liquid Crystal => Display, ou então usar essa minha versão resumida:
//Programa: Teste de Display LCD 16 x 2
//Alteração/revisão: Arduino e Cia
#include <LiquidCrystal.h> //Carrega a biblioteca LiquidCrystal
//Define os pinos que serão utilizados para ligação ao display
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup()
{
//Define o número de colunas e linhas do LCD:
lcd.begin(16, 2);
//Envia o texto entre aspas para o LCD :
lcd.print("Arduino e Cia");
}
void loop()
{
//Insira aqui o código para alterar
//o texto, gerar efeito "blink" (piscar), etc.
}
Gostou? Confira também uma aplicação prática no post Display LCD 16×2 Winstar WH1602A e Sensor de temperatura LM35.



O meu LCD nao dá, nao consigo fazer upload de nenhum codigo, so me aparecem blocos pretos no LCD. Tenho tudo ligado como é aqui mostrado . :S
Boa noite,
Tente o esquema deste post: https://arduinoecia.com.br/2013/12/lcd-16-x-2-backlight-azul-hd44780.html
Abraço !
O meu também é o mesmo LCD, e está dando o mesmo problema :S
Boa tarde, tenho um visor lcd com as configurações parecidas, o meu é um pvc160203QGN, não consigo ligar as luzes de fundo dele. Pode me ajudar???
Bom dia,
Tem o link de onde você comprou ? vamos tentar descobrir o controlador e/ou pinagem.
Abraço!
amigo,otimo site,mas meu lcd só aparece blocos pretos na primeira linha, n sei oq fazer,sera q queimou?
Boa tarde,
O seu display é o mesmo do post ? o WH1602A ? ele tem a pinagem um pouco diferente dos outros displays. Tente esse post, por favor:
https://arduinoecia.com.br/2013/12/lcd-16-x-2-backlight-azul-hd44780.html
Abraço e obrigado!
Boa tarde
Preciso comprar uma meia duzia desse display
WH-1602A-YYH-JTK verde ou azul
Onde consigo ?
Aqui em Ribeirão Preto – SP não consegui.
Agradeço antecipadamente
João Pimenta
[email protected]
Boa noite,
Precisar ser exatamente esse modelo ?
Abraço!
obrigado, seu programa funciona muito bem
Valeu Jaime. Abraço! 🙂
Adilson
Parabéns pelo tutorial.
O meu tá com um problema estranho, só a primeira coluna funciona, só ela exibe o que mando escrever, o resto fica em branco. Alguma ideia?
Oi Joelcio,
Será que o seu display não tem o controlador HD44780 ? Tente a pinagem deste post aqui:
https://arduinoecia.com.br/2013/12/lcd-16×2-arduino-hd44780.html
Abraço!
Amigo, muito obrigado! Eu e minha filha estamos começando com Arduino, e sua postagem foi de grande ajuda! Muito obrigado!
Opa ! Agradeço muito a visita.. Abraço! 🙂
Adilson
Olá. Muito didática sua postagem. Apenas para dar um retorno: na explicação textual esta certo, porem no desenho estão invertidos o 5V e o GND entre os pinos 15 e 16 do LCD. Grato.
Bom dia!
Vou até checar o display, mas creio que esteja correto, pq a numeração nesse display é invertida, o pino 16 (GND) vem antes do pino 15 (Vcc).
Abraço!
Tenho exatamente esse display aqui fiz como falou, porem so aparecem blocos pretos na primeira linha, pode me ajudar
Olá. Realmente esta certo. Não tinha percebido que os displays que tenho aqui estão com os pinos 15 e 16 invertidos com relação ao seu. Abraço.
Olá, o meu problema é liga-lo ao Modulo I2C, que não bate os pinos, esse modulo é para a pinagem do HD44780.
Tem alguma solução? Obrigado
Galera que esta com problema de quadros pretos na tela do Display ou caracteres estranhos estranhos, estava com o mesmo e depois de quebrar a cabeça por algumas horas seguindo o tutorial acima, resolvi mexer no código e o meu problema foi solucionado, estou usando o seguinte código:
// Inclui o codigo da biblioteca:
#include
// Inicializa a biblioteca e define os pinos utilizados:
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
void setup() {
// Define o numero de colunas e linhas do Display:
lcd.begin (16, 2);
// Envia mensagem para o display.
}
void loop (){
lcd.clear();
lcd.setCursor (5, 0);
lcd.print ("Hello");
lcd.setCursor (4, 1);
lcd.print ("World!!!");
delay (5000);
}
Eu incrementei o meu código, mas este ai é o básico pra dar imagem no display.
Como posso utilizar o lcd winstar wh1602a, junto ao módulo i2c ?
Bom dia,
Os pinos do WH1602A tem a mesma função que os displays mais comuns, como o HD44780. Assim, basta você utilizar o mesmo tipo de ligação que eu mostro neste post aqui:
https://arduinoecia.com.br/2014/12/modulo-i2c-display-16×2-arduino.html
Você só não vai ligar o módulo I2C diretamente no display, vai ter que fazer o jumpeamento de alguns pinos, ok?
Abraço!
Olá! Meu nome é Leandro e comprei um display igual a este e coloquei e a pinagem está igual ao desenho. Funcionou quase tudo: o texto e o contraste funcionaram, porém o backlight não liga.
O que poderia ser?
* eu liguei diretamente o pino 15 ao vcc e 16 ao gnd sem nenhum resistor, depois liguei o vcc e o gnd nos extremos de um potenciômetro e o cursor central eu liguei no pino 15! É necessário ligar resistores ou não? O lcd possui resistores de luz de fundo interno?
Obrigado!
Oi pessoal, bom totorial, há alguma actualizacao mas para utilizar o LCD blue com pinagem de 1 a 16 utilizando o mesmo codigo de relogio letras grandes?? um esqueminha vinha bem, brigado a todos!
Olá, você ligou o backlight diretamente no 5V sem qualquer resistor, esse display possui um resistor interno que dispensa a gente de colocar um por fora?
tem como fazer sem o botão?
Boa tarde,
No caso, seria sem o potenciômetro, né? Ele serve para regular o contraste do display. Você pode usar um resistor fixo pra isso.
Abraço!
Adilson