Tutorial display Oled SSD1306 com Arduino
Usar um display Oled Arduino é uma tarefa muito tranquila quando você tem a biblioteca certa. Neste post, vamos mostrar como usar um display Oled SSD1306 com Arduino Uno.

Você já deve ter ouvido falar em telas OLED. Esse tipo de tela é utilizada principalmente em televisores, monitores de computador e telefones celulares/smartphones.
Oferecem várias vantagens por serem mais finas, leves e flexíveis do que as tradicionais telas de LED, além de consumirem menos energia.
Felizmente, no Arduino também podemos utilizar esse tipo de display. Antes de mostrar como fazer isso, vamos ver um pequeno resumo sobre a tecnologia OLED.
Como funciona a tecnologia OLED ?
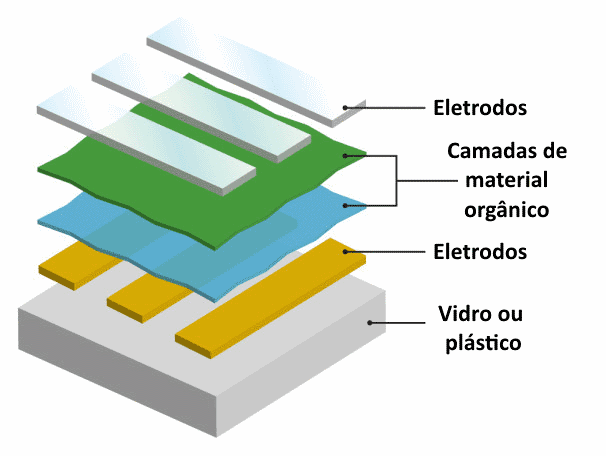
OLED significa Organic Light-Emitting Diode, ou Diodo Emissor de Luz Orgânico. Consiste basicamente em uma camada de semicondutor orgânico, situado entre dois eletrodos, sendo que um deles geralmente é transparente.
Essa camada orgânica, ao ser estimulada por um campo eletromagnético, emite luz nas cores vermelho, verde e azul (o nosso conhecido RGB), que é a base de cores que os displays utilizam para gerar imagens.

Uma das vantagens do OLED, que resulta em uma economia considerável de energia, é que ele não precisa de uma luz traseira (backlight) como as telas de LCD/LED convencionais.
O próprio material orgânico tem uma propriedade chamada Eletroluminescência (EL), que faz com que o material “brilhe” ao ser estimulado por uma corrente ou um campo elétrico.

Por fim, sua estrutura permite que sejam construídas telas flexíveis com ótima resolução e qualidade de cor.
Display OLED SSD1306 no Arduino
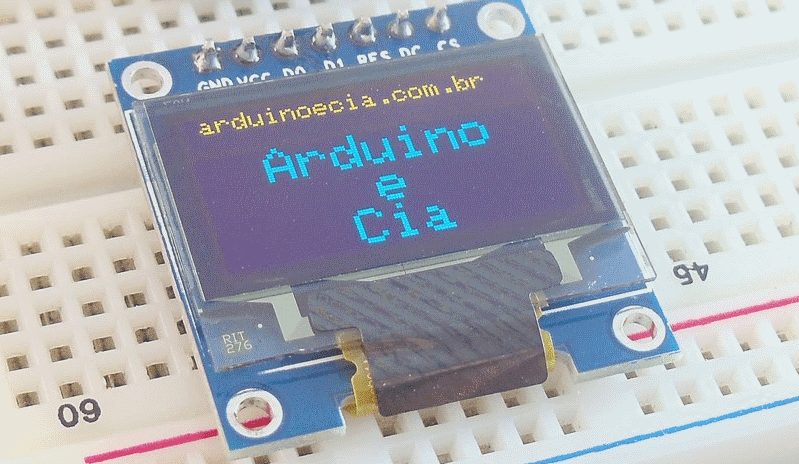
Um dos displays OLED disponíveis para Arduino é mostrado na imagem inicial do post, que possui controlador SSD1306 (datasheet).
A tela tem 0,96 polegadas e resolução de 128×64 pixels. Apesar de parecer pequena, ela é perfeita para mostrar dados como data, hora, temperatura, pressão e outras informações de forma clara e com excelente qualidade.
Esse display tem a cor amarela na parte superior (uma pequena faixa), e o restante na cor azul.
A conexão com o Arduino, segundo o fabricante, pode ser feita por meio da interface SPI ou da interface I2C, alterando-se a configuração de resistores na parte traseira da placa.
Ligação do display Oled ao Arduino
Vamos ligar esse display ao Arduino utilizando a interface SPI, que é o modo padrão de funcionamento do display. A alimentação da placa pode ser feita tanto com 3.3V como 5V.
Se o seu display Oled tem a conexão I2C, não tem problema: temos vários posts sobre display Oled com esse tipo de conexão, ok?
Antes de ligar o seu display ao Arduino, verifique se o mesmo utiliza nível de sinal de 3.3 ou 5V, já que eu encontrei na internet várias informações de displays desse modelo que trabalham com 3.3V e não podem ser ligados diretamente, por exemplo, ao Arduino Uno.

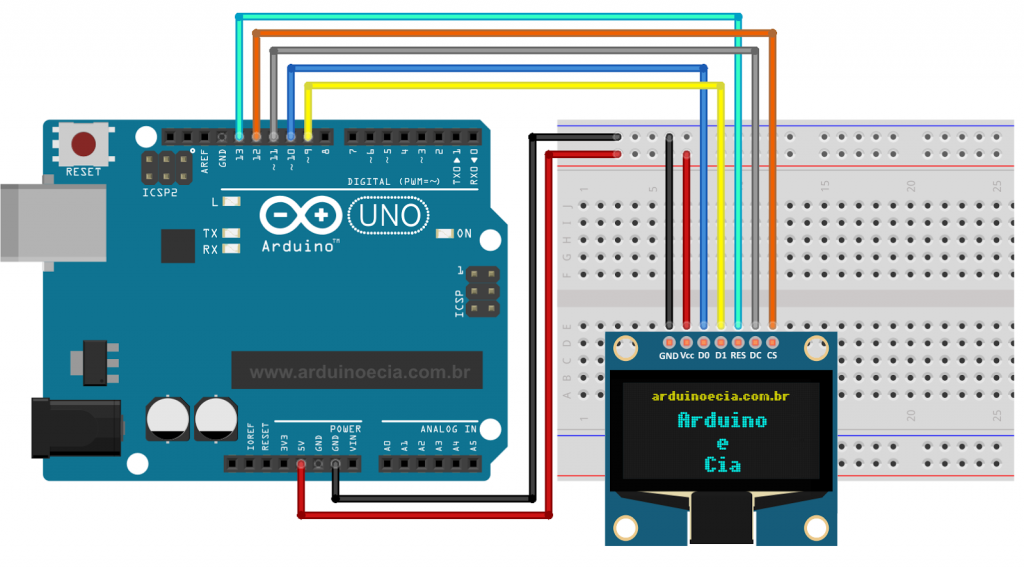
Utilize o seguinte esquema para conectar os pinos do display ao Arduino :
- Pino GND do módulo ao GND do Arduino
- VCC do módulo ao 5V do Arduino
- D0 ao pino 10 do Arduino
- D1 ao pino 9 do Arduino
- RES (Reset) ao pino 13 do Arduino
- DC ao pino 11 do Arduino
- CS ao pino 12 do Arduino
Bibliotecas e programa
Testei algumas bibliotecas mas a que funcionou melhor foi a da Adafruit, que na verdade são 2 bibliotecas , a Adafruit_SSD1306 e a Adafruit_GFX. Elas permitem que você trabalhe tanto com texto como com gráficos.
Dúvidas na instalação da biblioteca? Confira o post Como instalar uma biblioteca na IDE Arduino.
O programa abaixo utiliza como base o programa de exemplo ssd1306_128x64_spi, que já vem nessa biblioteca.
Separei algumas funções de texto e gráficos apenas para montar o programa exemplo, mas recomendo que você utilize o exemplo da própria biblioteca para verificar os outros recursos que estão inclusos.
// Programa : Display OLED Arduino
// Autor : Arduino e Cia
//
// Baseado no programa exemplo da biblioteca Adafruit
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
// Definicao de pinos interface SPI
#define OLED_MOSI 9
#define OLED_CLK 10
#define OLED_DC 11
#define OLED_CS 12
#define OLED_RESET 13
Adafruit_SSD1306 display(OLED_MOSI, OLED_CLK, OLED_DC, OLED_RESET, OLED_CS);
#if (SSD1306_LCDHEIGHT != 64)
#error("Height incorrect, please fix Adafruit_SSD1306.h!");
#endif
void setup()
{
Serial.begin(9600);
// Inicializa o display
display.begin(SSD1306_SWITCHCAPVCC);
// Apaga o display
display.clearDisplay();
}
void loop()
{
texto_inicial();
delay(5000);
display.clearDisplay();
texto_scroll();
delay(2000);
display.clearDisplay();
retangulo_preenchido();
delay(2000);
display.clearDisplay();
retangulo();
delay(2000);
display.clearDisplay();
barras();
delay(2000);
display.clearDisplay();
led_exemplo();
delay(2000);
display.clearDisplay();
}
void texto_inicial(void)
{
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(" arduinoecia.com.br");
display.println();
display.setTextSize(2);
display.print(" Arduino");
display.println(" e");
display.println(" Cia ");
display.display();
}
void texto_scroll(void)
{
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(10,0);
display.clearDisplay();
display.print(" Arduino");
display.println(" e");
display.println(" Cia ");
display.display();
display.startscrollright(0x00, 0x0F);
delay(1000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x0F);
delay(1000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
}
void retangulo_preenchido(void) {
uint8_t color = WHITE;
for (int16_t i=0; i<display.height()/2-2; i+=2)
{
display.fillRoundRect(i, i, display.width()-2*i, display.height()-2*i, display.height()/4, color);
if (color == WHITE) color = BLACK;
else color = WHITE;
display.display();
}
}
void retangulo(void)
{
for (int16_t i=0; i<display.height()/2; i+=2)
{
display.drawRect(i, i, display.width()-2*i, display.height()-2*i, WHITE);
display.display();
}
}
void barras(void)
{
display.setTextSize(2);
// Texto fundo invertido
display.setTextColor(BLACK,WHITE);
display.setCursor(0,0);
display.println("SINAL");
int numero = 5;
for (int i = 0 ; i <10 ; i++)
{
display.fillRect(numero, 40-(i*2), 10, 64-(40-(i*2)), WHITE);
numero = numero + 12;
}
display.display();
}
void led_exemplo(void)
{
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(30,0);
display.println("STATUS");
display.drawLine(0, 15, 128, 15, WHITE);
display.setCursor(0,17);
display.println("Sensor 1");
display.drawCircle(121,24, 6, WHITE);
display.println("Sensor 2");
display.fillCircle(121,39, 6, WHITE);
display.println("Sensor 3");
display.drawCircle(121,54, 6, WHITE);
display.display();
}
A linha display.display(), que aparece várias vezes no programa, mostra os resultados dos comandos na tela.
Assim, se você utilizar um comando para escrever um texto, use em seguida o display.display(). Isso faz com que o comando seja efetivamente executado e mostrará o que você quer no display. A mesma coisa depois que desenhar um quadrado, um círculo, etc.
Neste vídeo, o programa acima em funcionamento :
Gostou? Confira outros posts com display aqui mesmo no Arduino e Cia!



Arduino e Cia
achei um erro no meu projeto
uso o Windows XP Arduino 1.6.5.
veja a linha
#error("Height incorrect, please fix Adafruit_SSD1306.h!");
Bom dia,
Tive o mesmo problema e achei a solução em um fórum em inglês. Lá vai:
– Abra o arquivo Adafruit_SSD1306.h (aqui estou usando o Windows 10, portanto este arquivo está no DocumentsArduinolibrariesAdafruit_SSD1306. Procure uma pasta chamada Arduino, possívelmente localizada no Meus Documentos do Windows XP).
– Na linha 69, remova o comentário de #define SSD1306_128_64 e comente as linhas 70 e 71.
– No sketch, adicione a linha #define SSD1306_LCDHEIGHT 64 ANTES da linha #if (SSD1306_LCDHEIGHT != 64)
Um abraço e até mais.
Boa tarde, para mostrar leituras de sensores no display, qual comando usa?
Oi Lucas,
Use a biblioteca u8glib e o comando u8g.print(). Nesse post do link abaixo tem uns exemplos:
https://arduinoecia.com.br/2016/06/arduino-dht11-controle-de-rele-temperatura.html
Abraço!
Tem como usar um esp8266 junto com um arduíno para compartilhar dados em uma msm tela OLED.
Por exemplo, o ESP captura dados de temperatura e o arduíno informa a hora por exemplo, tudo isso mostrado na msm tela.
Boa tarde, preciso fazer um contador de 0 a 99 com esse display,poderia me ajudar?
Oi Alan,
Vamos lá. Qual a sua ideia?
Abraço!
Adilson